在Cocos2d中使用CCLabelBMFont类时,需要提供纹理贴图和对应的fnt文件。制作文理贴图和fnt文件有下面这几种软件:
Glyph Designer (支持Windows和Mac平台,收费,稳定)
TinyFont (功能上要比Glyph Designer少,操作简单,支持Mac平台,收费)
Hiero (需要Java虚拟机,支持Windows和Mac平台,功能有bug,免费)
BMFont (支持Windows平台,功能相对简单,稳定,免费)
从成本角度考虑,我们排除掉前两个软件,Hiero环境搭建相对比较复杂,而且最终生成文理文件的功能也不稳定,有bug,因此我们选择BMFont来制作,虽然可以实现的效果简单一点,但是免费而且稳定,并且本文中我们来教你如何通过Photoshop来丰富我们最终得到的纹理效果。
BMFont工具的下载地址:
http://www.angelcode.com/products/bmfont/
首先我们介绍一下BMFont的使用方法。
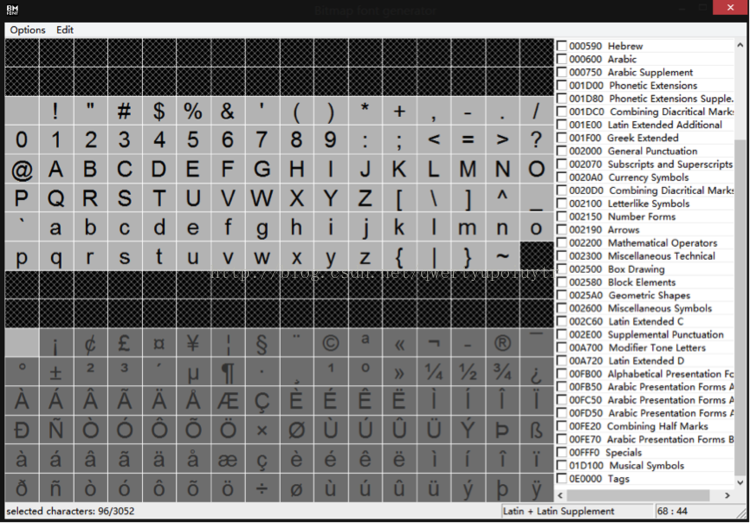
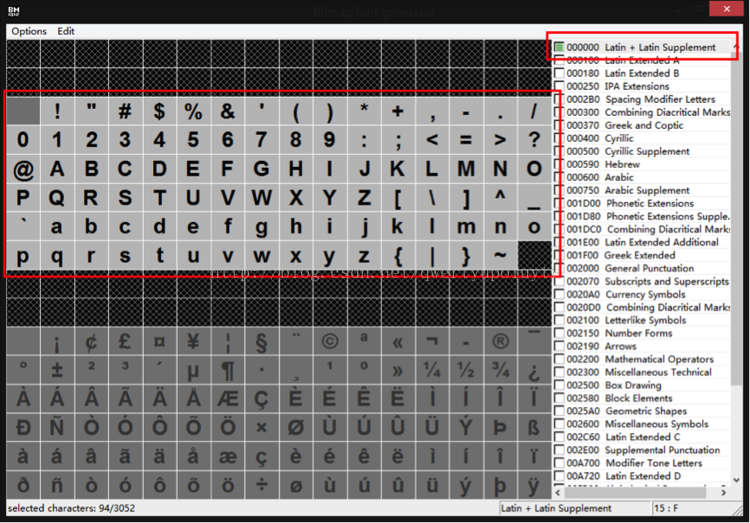
打开BMFont的界面如下:

看到左侧为可选的字符列表,右侧为分类选择列表。打开菜单栏中的Options菜单,我们可以看到FontSettings,ExportOptions,Visualize,Savebitmap font as…等菜单项。
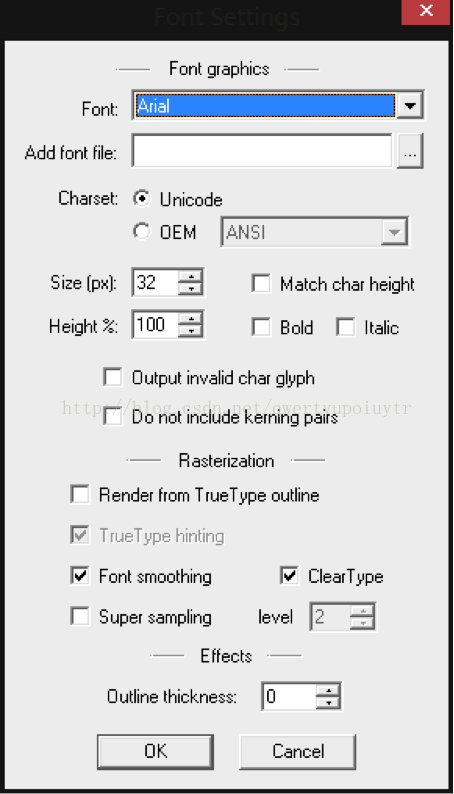
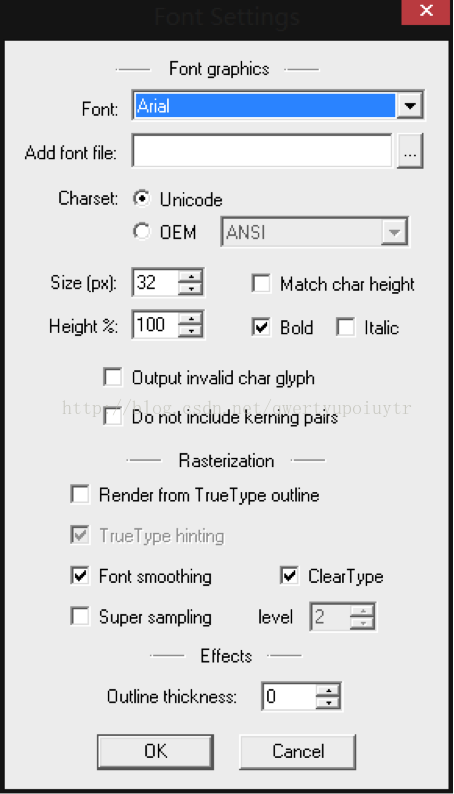
选择FontSettings,打开字体设置:

我们看到字体设置中可以设置字体(Font),添加额外的字体文件,设置字符集,字体的大小,样式等属性。Outputinvalid char glyph选项用来设置当制定字符不在TrueType字体定义中的时候,是否需要使用Unicode中定义的fallbackfont来显示相应的字符。关于TrueType和Fallbackfont详细介绍请参考:
http://baike.baidu.com/link?url=X8e7AnhU50_k5m9U429tgNLU4V1Buf7iZ7-7HArXejKXI9dSnsL9I7Z9SHNll9BliOg9VypqzexfYxs48XUJVK
http://en.wikipedia.org/wiki/Fallback_font
Do not include kerning pair用来设置是否允许使用字间距配对来调整字体间距。
关于KerningPair的参考资料:
http://www.blueidea.com/design/doc/2007/5160.asp
下面还有一些关于图像栅格化(rasterizing)的选项,有兴趣的朋友可以参考官方手册中的介绍:
http://www.angelcode.com/products/bmfont/doc/font_settings.html
最后Effects中可以设置描边(Outlinethickness)大小。
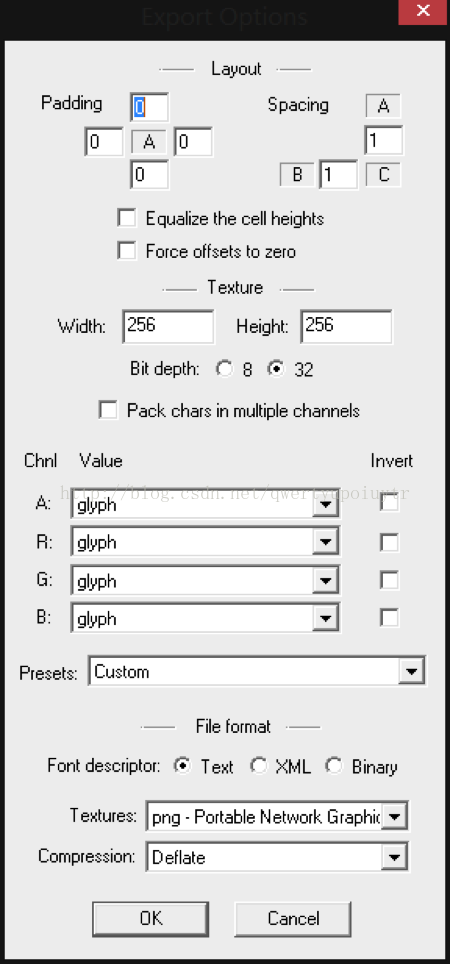
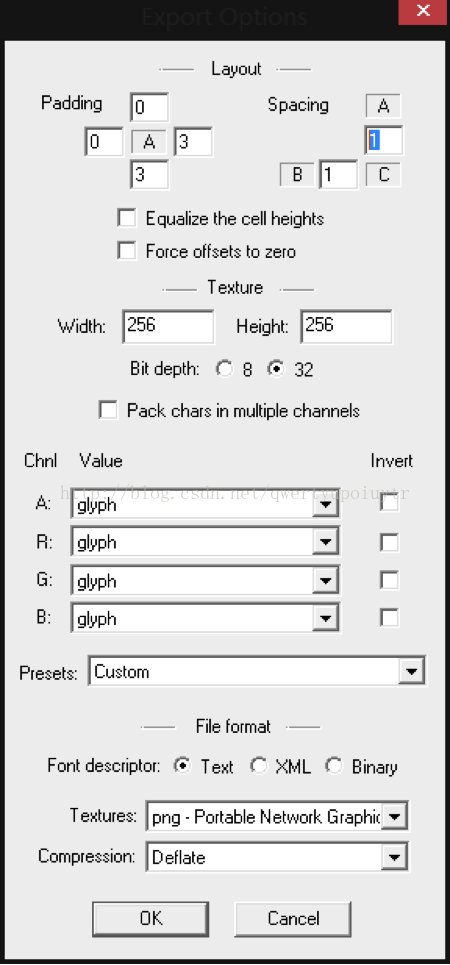
接着我们来看ExportOptions,即导出设置:

Padding用来设置导出的纹理图中每个字符文理的内边距,Spacing用来设置字符纹理图之间的距离(不影响字符纹理的大小),Equalizethe cell heights用来设置所有的字符纹理高度相同,Force offsets to zero选项勾选后,生成的每个字符纹理的xoffset和yoffset都会被置为0,xadvance等于字符纹理宽度,并且默认选择Equalizethe cell heights。
下面的Texture用来设置纹理贴图的总大小,当改大小不足以装下所有字符时,会使用分页的方式来实现,即一个fnt文件对应多张png纹理图。
Chnl Value用来设置ARGB通道,关于通道的使用方法,参考官方文档中的说明:
http://www.angelcode.com/products/bmfont/doc/export_options.html
常见的几种设置方法:
32位白色字符+黑色边框:outline,red = green = blue = glyph
32位白色字符(无边框):alpha =glyph, red = green = blue = one
Preset中定义了一些预置的通道设置供用户选择。
File format中用来设置导出的fnt文件类型和纹理贴图文件类型,以及文件压缩方式。
Visualize菜单项用来预览生成的纹理贴图效果。
Save bitmap font as…菜单项保存fnt文件和纹理贴图文件。
下面我们制作一个小例子:
首先我们选择一种字体,例如常见的Arial字体,然后我们在右侧的列表中选择第一个分类,然后在左边的字符中选中下面图中标出的字符(BMFont中选中字符为浅灰色,未选中字符为深灰色,最终导出的时候,BMFont只会为我们导出选中字符,所以一定确保你选择了字符,不然会得到一张空白的纹理图):

接着在FontSettings中设置:

Export Options的设置:

然后导出png和fnt文件。
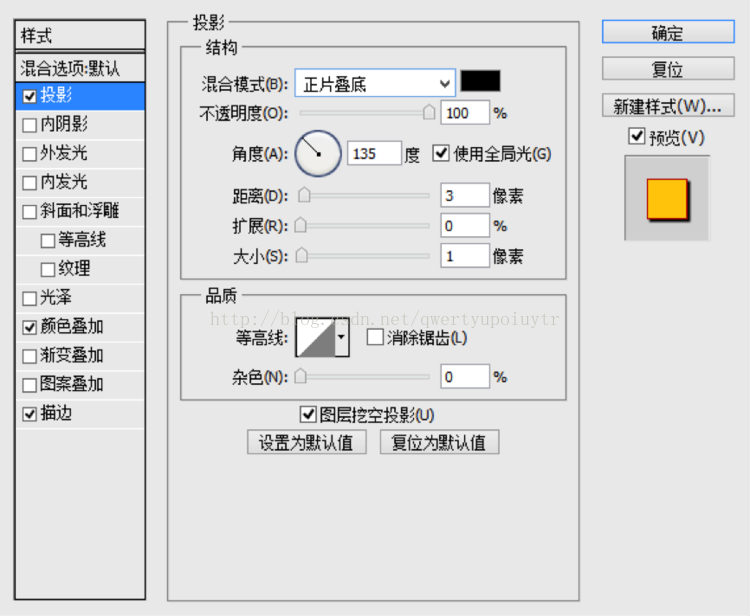
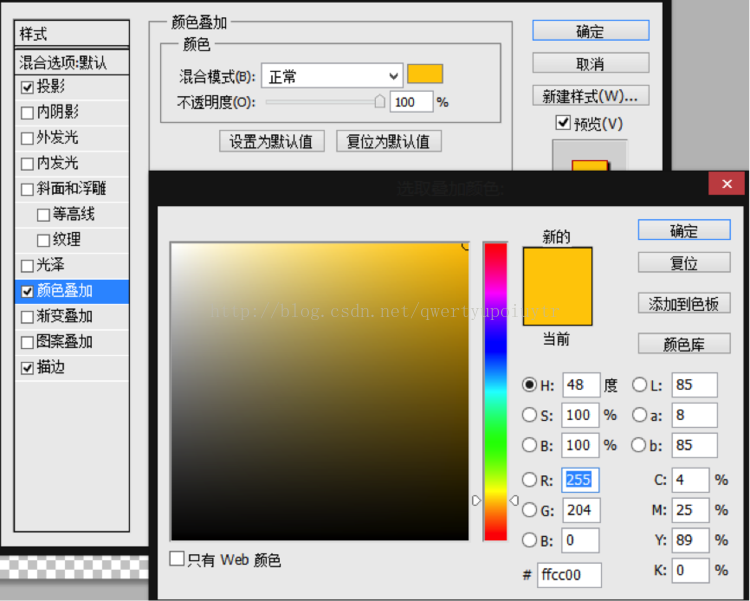
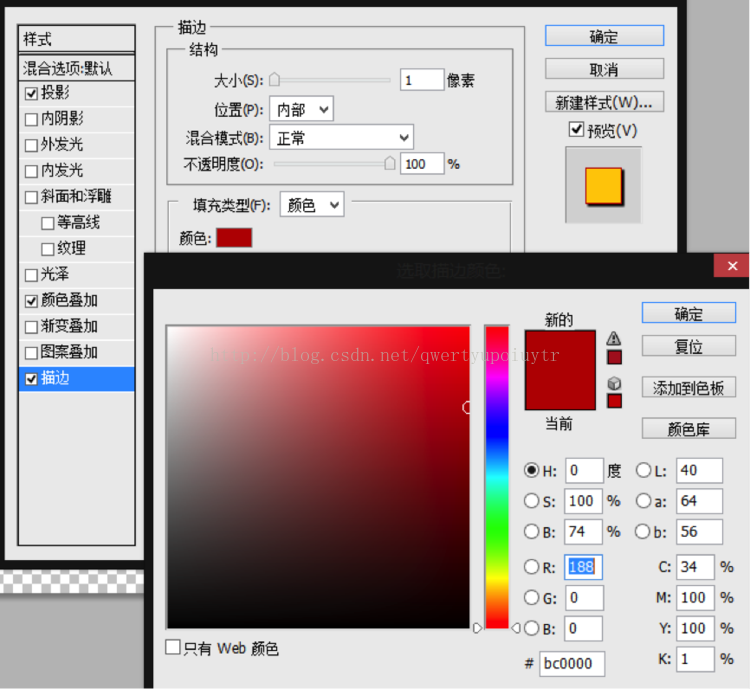
接着使用Photoshop打开图片,设置图层属性如下:



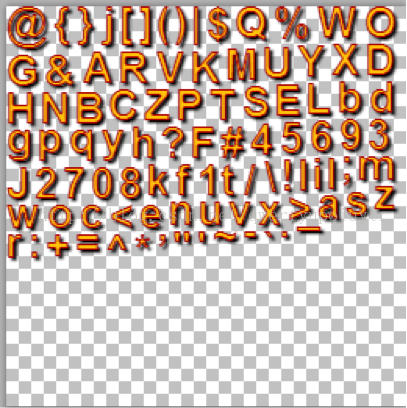
设置完成后得到下面的效果:

我们在前面ExportOptions里面之所以设置了右侧和底部的Padding为3,就是为了为我们的投影留出空间。
我们在Xcode中用保存好的png和fnt文件来测试一下输出的效果,调用代码:
CCLabelBMFont*bmFont = [CCLabelBMFont labelWithString:@"test1234~~~"fntFile:@"fntexample.fnt" width:0 alignment:kCCTextAlignmentLeft];
bmFont.scale = 2;
bmFont.position =ccp(200, 200);
[selfaddChild:bmFont];
显示效果:

这里只是举一个简单的例子,我们还可以结合BMFont和Photoshop制作出很多更为好看的文字效果,大家可以在实践中根据自己的需要来进行设计。
教程就到这里,如果有什么问题欢迎留言。