前端框架
一元函数微分学
RecyclerView
random
硬件设备
F469
elk
QTextToSpeech
python考级
充放电
XAML
PM项目管理
wwf
heartbeating
Junit常用注解
溯源
三栏布局
数字电路
GO111MODULE=off
NAND Flash
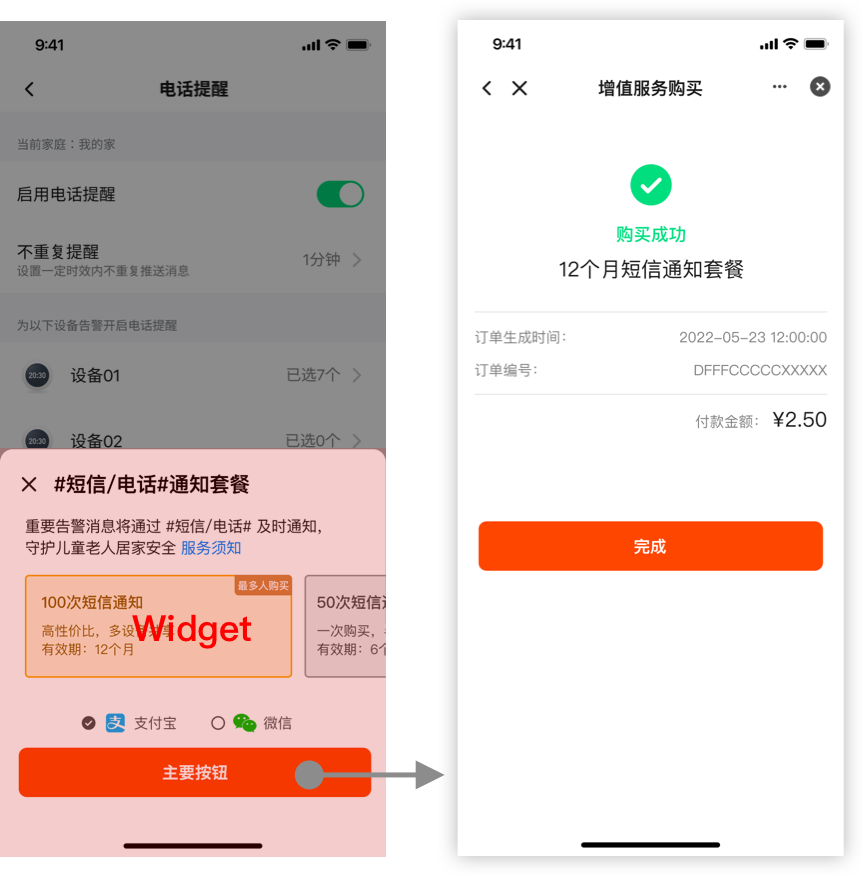
Widget
2024/4/12 8:39:51iOS Widget Custom Intent 去除邮件警告
当实现了可编辑小组件功能后,打包上传到app store,收到了苹果发来的邮件。 邮件详情 Hello, We noticed one or more issues with a recent delivery for the following app: • Version 4.0.5 • Build 116 Although delivery was successful, you may want to correct the …
Flutter : 关于 setState()
文章目录写在前面内容加入到脏列表关于 BuildOwner下一帧的回调Rebuild写在前面
当我们对 StatefulWidget 调用 setState() 方法后,就会触发该 Widget 进行 rebuild,以构建我们新的数据。
内容
加入到脏列表
首先看下 setState()方法,里面…
Android widget 小部件使用指南强化版
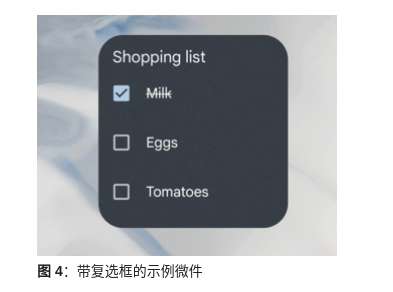
Android widget 小部件使用指南强化版 一、简单UI的小部件二、含集合的小部件三、可配置的小部件四、可控制的小部件五、Android 12 Widget 更新 小部件是主屏幕定制的一个重要方面。您可以将它们视为应用程序最重要的数据和功能的“概览”视图,这些数据和功能可以直…
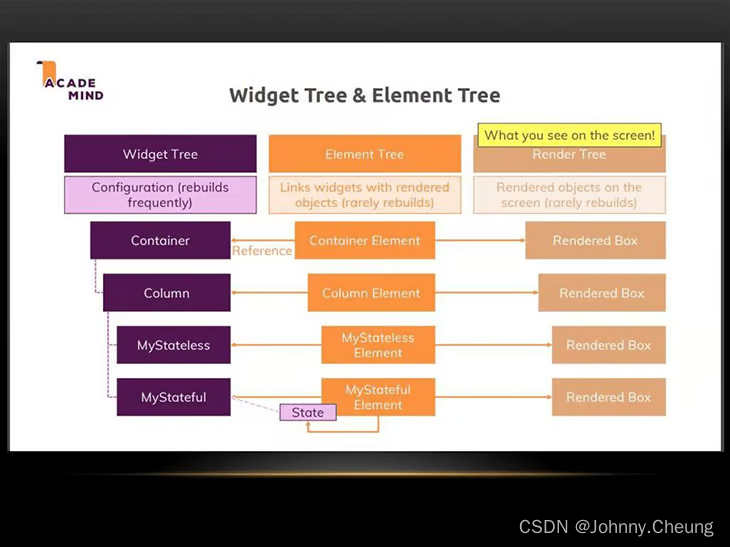
Flutter中的三棵树
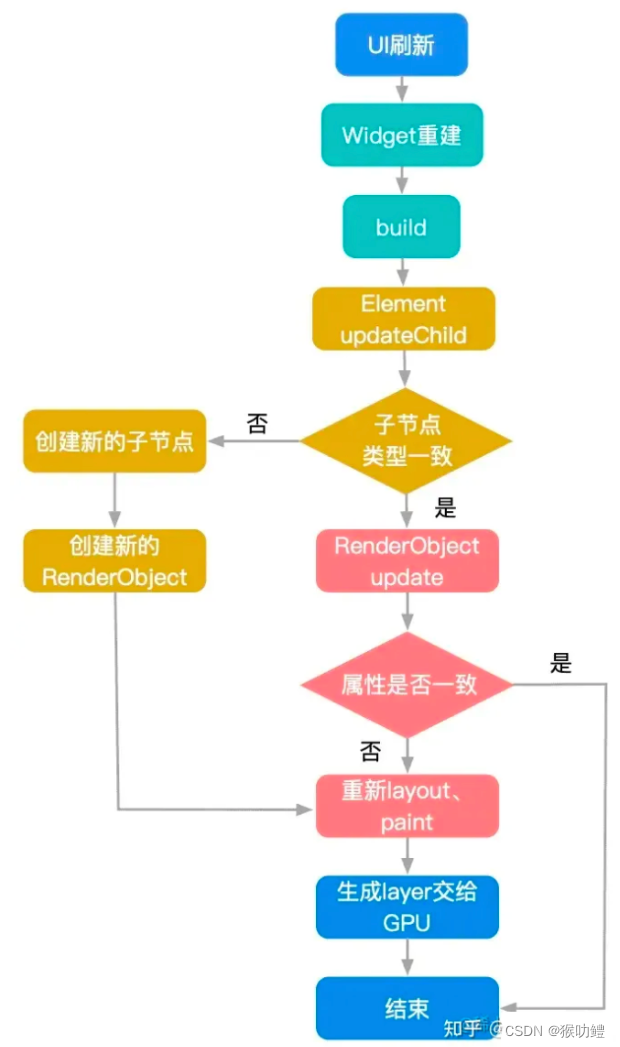
Widget Tree: 页面配置信息。 Element Tree: Widget tree的实例化对象,创建出renderObject,并关联到element.renderobject属性上,最后完成RenderObject Tree的创建。 RenderObject Tree:完成布局和图层绘制…
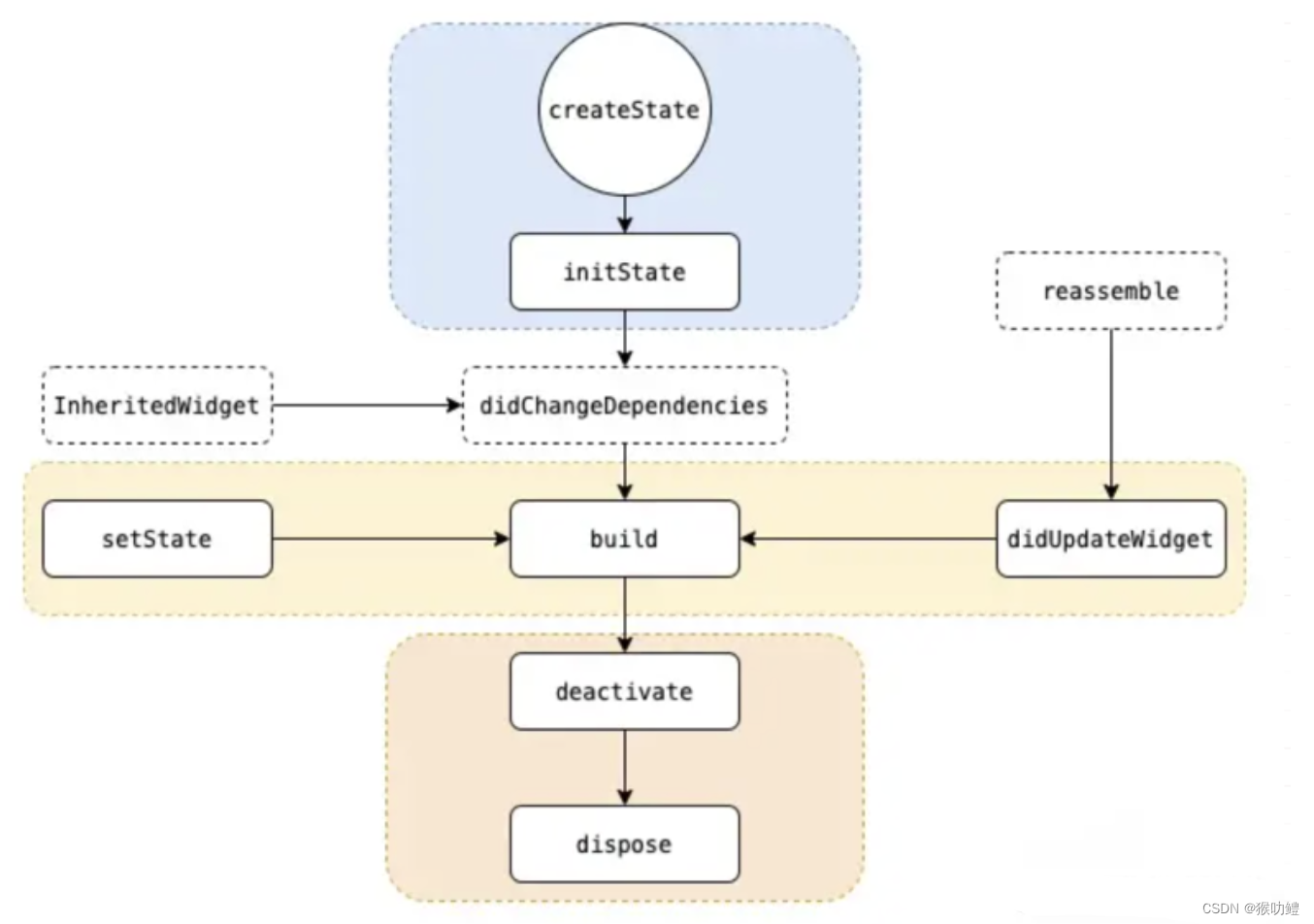
Flutter中Widget的生命周期
Widget生命周期: createState-initState-didChangeDependency-build-deactive-dispose 可通过WidgetsBinding类对widget生命周期的回调进行监控。 createState:StatefulWidget 中用于创建 State; initState:State 的初始化操作&am…
Flutter的BuildContext简介
文章目录 BuildContext 简介BuildContext的主要作用 BuildContext 简介
BuildContext是Flutter中的一个重要概念,表示当前Widget在树中的位置上下文。它是一个对Widget树的一个位置的引用,用于查找、访问和操作该位置上的相关信息。每个Widget都有一个关…
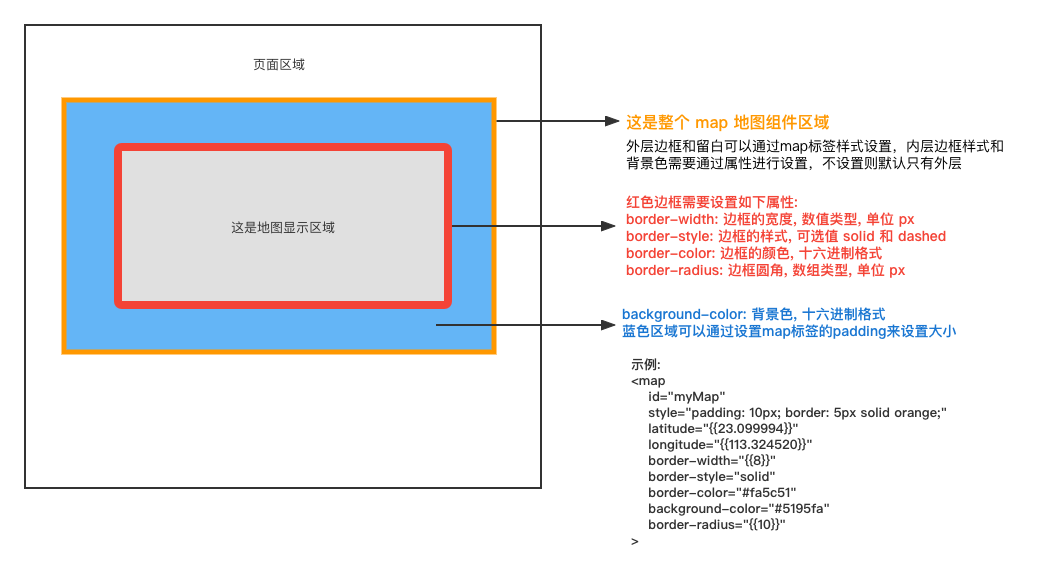
智能小程序小部件(Widget)导航、地图、画布等组件,以及开放能力、原生组件说明
智能小程序小部件(Widget)导航、地图、画布等组件,以及开放能力、原生组件说明。
导航组件
navigator
页面链接,控制小程序的跳转。navigator 子节点的背景色应为透明色。
属性说明
属性名类型默认值必填说明urlstring是跳转地址deltanumber1否当 …
UICollectionView左上对齐布局
最近完成的项目需要左上对齐的瀑布流,每个格子的尺寸不同,可以使用UICollectionView定义不同的尺寸,但是CollectionView的格子高度是相同的,我想要的是这样 左上对齐分别是0、1、2;3、4; 当前只能自定义一个…
flutter开发实战-获取Widget的大小及位置
flutter开发实战-获取Widget的大小及位置
最近开发过程中需要获取Widget的大小及位置,这时候就需要使用到了GlobalKey了和WidgetsBinding.instance.addPostFrameCallback了
一、addPostFrameCallback
该函数的作用:
flutter中的界面组件Widget每一帧…
android 车载widget小部件部分详细源码实战开发-千里马车载车机framework开发实战课程
官网参考链接:https://developer.android.google.cn/develop/ui/views/appwidgets/overview
1、什么是小部件
App widgets are miniature application views that can be embedded in other applications (such as the home screen) and receive periodic updates…
CocosCreator Widget总结
这里的总结,我们主要来说一下widget.updateAlignment()这个方法的坑和解决的办法。
在详细说明之前,有必要交代一下我测试的版本为1.9.3,然后,希望大家看到此文后能帮大家跨坑。
1.updateAlignment的坑
updateAlignment的坑在于…
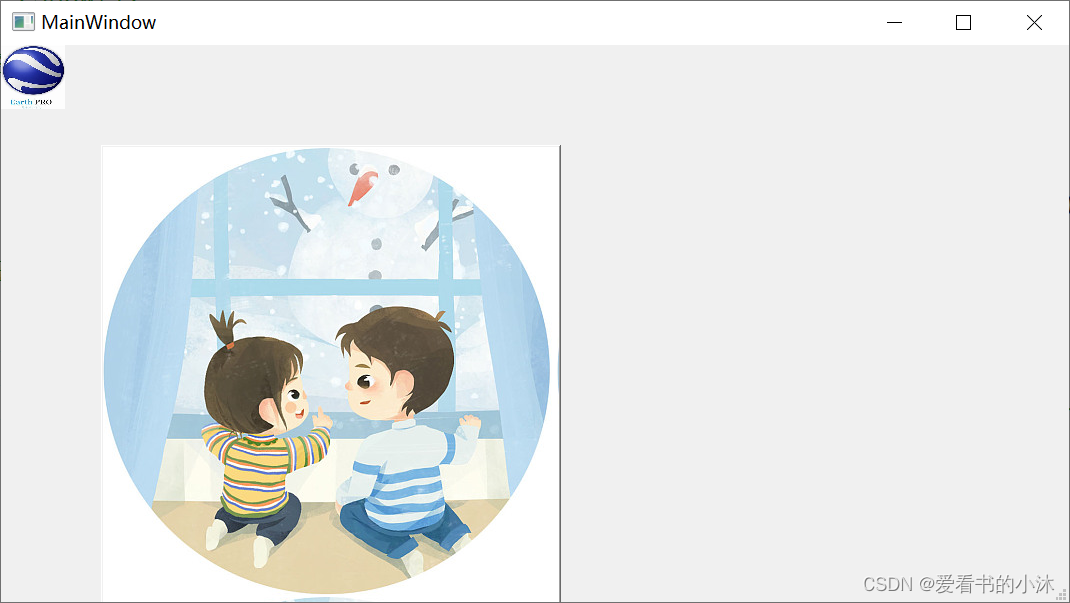
【小沐学QT】QT学习之资源文件qrc的使用
文章目录 1、简介2、qrc添加2.1 向导方式添加2.2 代码方式添加2.3 动态方式添加 3、qrc使用结语 1、简介
Qt 资源系统(Qt Resource System)是一种将图片、数据存储在二进制文件中的一套系统。
Qt 资源系统是独立于平台的,因为无论是图片还…
智能小程序小部件(Widget)开发详解
Widget 代表应用的一个小部件,负责小部件的展示和交互。
小部件(Widget) 的开发在智能小程序的基础上增加一个目录即可,用于存放小部件(Widget)的代码。并在 project.tuya.json 中增加一个声明。 创建小部件(Widget)项目
在 Tuya MiniApp Tools 中&…
Qt widget中的一些QSS属性介绍(不定期持续更新、包括一些特殊控件的QSS)
通用属性
背景样式属性:
background-color :设置背景颜色。background-image :设置背景图片。background-repeat :设置背景图片的重复方式。background-position :设置背景图片的位置。background-origin ࿱…
Flutter Widget : KeyedSubtree
文章目录写在前面内容ensureUniqueKeysForListKeyedSubtree.wrap参考写在前面
KeyedSubtree这个 Widget 就是给 Widget 加上 Key,但 Widget 自己本身不就是有 Key 属性吗?其实更进一步来说,KeyedSubtree适用的地方是给一个已经存在的 Widget…
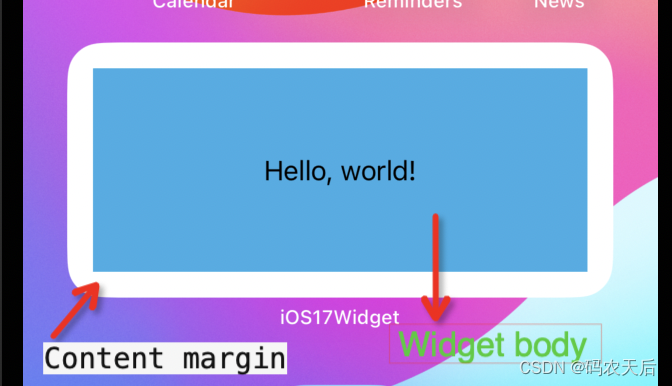
iOS17 widget Content margin
iOS17小组件有4个新的地方可以放置分别是:Mac桌面、iPad锁屏界面、 iPhone Standby模式、watch的smart stack
Transition to content margins
iOS17中苹果为widget新增了Content margin, 使widget的内容能够距离边缘有一定的间隙,确保内容显示完整。这…
Flutter 入门笔记 三
布局 RowWidget 的详细讲解
代码实例:
import package:flutter/material.dart;void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {// This widget is the root of your application.overrideWidget build(BuildContext context) {return Mate…
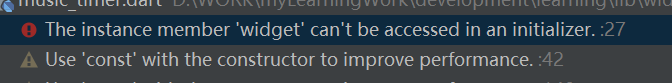
flutter开发报错The instance member ‘widget‘ can‘t be accessed in an initializer
文章目录 问题描述问题原因解决方法 问题描述
The instance member ‘widget’ can’t be accessed in an initializer. 问题原因
“The instance member ‘widget’ can’t be accessed in an initializer” 错误是因为在初始化器列表中(constructor initializer…
Android系统:如何在小部件列表中隐藏某个widget或者shortcut?
小部件列表包括两种类型:widget和shortcut。如何在小部件列表中隐藏某个widget或者shortcut?
M版本
请修改LauncherModel.java的updateWidgetsModel方法 Thunk void updateWidgetsModel(boolean refresh) {PackageManager packageManager mApp.getContext().getPackageMa…
flutter开发实战-使用FutureBuilder异步数据更新Widget
flutter开发实战-使用FutureBuilder异步数据更新Widget
在开发过程中,经常遇到需要依赖异步数据更新Widget的情况,如下载图片后显示Widget,获取到某个数据时候,显示在对应的UI界面上,都可以使用FutureBuilder异步数据…
Rust图形界面:从零开始创建eGUi项目
文章目录 创建组件show函数 egui系列:初步
创建
首先,用cargo创建一个新项目,并添加eframe
cargo new hello
cd hello
cargo add eframe
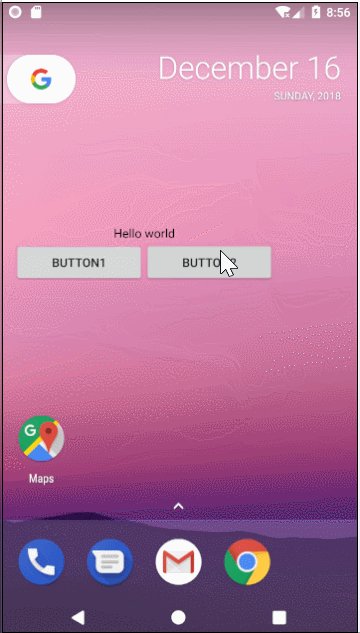
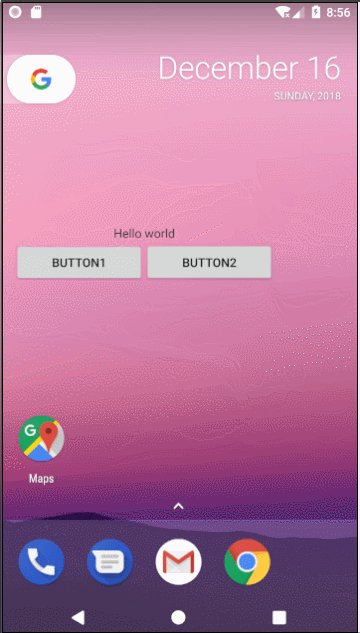
cargo run尽管默认创建的项目只实现了输出Hello world功能,但添加了eframe库,…
qt QWidget background layer 层次 猜想
使用qt版本5.11.0 window10. 经过试验,qt中的qwidget 的background 可以理解为至少有两个层次。
试验如下:
1、Qpainter 对QPixmap进行画图。 (wb.png)
QPixmap pix("E:/temp1/wb.png"); QPainter painter(&pix…
Flutter的Widget, Element, RenderObject的关系
在Flutter中,Widget,Element和RenderObject是三个核心的概念,它们共同构成了Flutter的渲染流程和组件树的基础。下面简要介绍它们之间的关系:
1.Widget
Widget是Flutter应用中的基础构建块,是一个配置的描述…
有关appwidget的简单开发以及步骤
什么是AppWidget?AppWidget就是我们平常在桌面上见到的那种一个个的小窗口,利用这个小窗口可以给用户提供一些方便快捷的操作。本篇打算从以下几个点来介绍AppWidget: 1.如何创建一个简单的AppWidget 2.如何使得AppWidget与客户端程序交互
创建简单的…
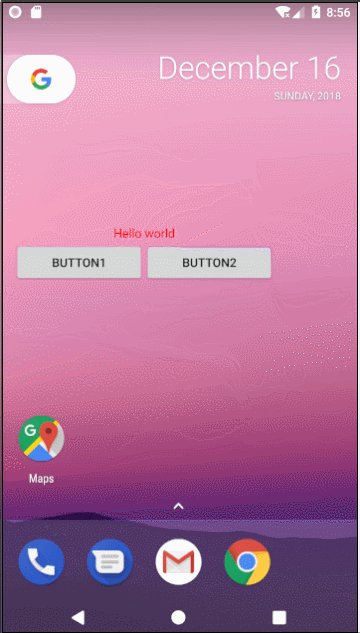
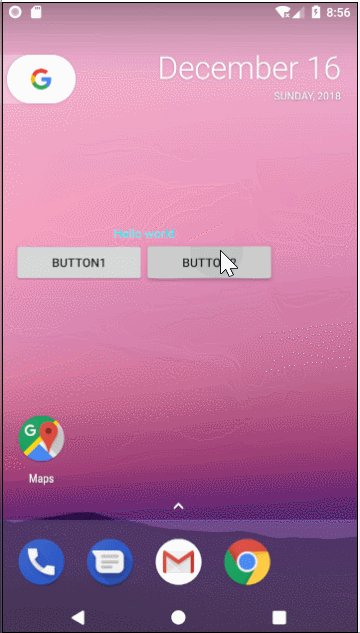
【达内课程】Android中的AppWidget
1、布局activity_main
<LinearLayout xmlns:android"http://schemas.android.com/apk/res/android"xmlns:app"http://schemas.android.com/apk/res-auto"xmlns:tools"http://schemas.android.com/tools"android:layout_width"match_par…