计算机视觉
C语言数组实例
spring cloud
需求分析
文字
SystemVerilog
mapreduce
度中心性
多态和虚函数的使用底层实现原理
预训练模型
前后端分离酒店
Pascal
removebg
DSP
华为上机考试真题
interview
入门
stash
MACD策略
符号表
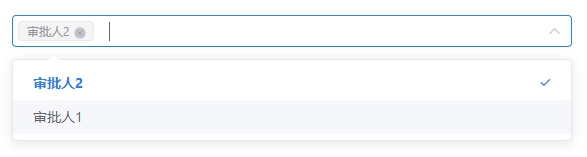
el-select
2024/4/27 17:17:00el-select数据过多的解决(纯前端)
前言
el-select数据过多这个问题应该很多人都遇到过,在生产环境中数据几百、几千条是比较常见的。当数据过多时,就会造成浏览器卡顿,如果客户电脑性能不行,浏览器直接卡死也有可能。
解决
先说一下现在项目中遇到的两种解决方案…
el-select 在iOS手机上,无法唤起软键盘以及二次点击问题
问题
element UI 中有一个el-select组件。我们经常用它来实现下拉框功能。 但是在手机上使用时,发现iOS手机上,该组件无法唤起软键盘。
主要是因为 组件中,input上有一个readonly 属性,而该属性规定输入字段为只读。阻止了用户对…
el-select 选择后获取key 和label的值
在 Vue.js 的 el-select 组件中,你可以通过监听 change 事件来获取所选项的 key 和 label 值。以下是一个示例代码:
<template><div><el-select v-model"selectedItem" change"handleSelectChange" placeholder&quo…
修改el-select下拉框位置
<el-select v-model"value1" :teleported"false" popper-class"search-select-option" placeholder"请选择"><el-optionv-for"item in options1":key"item.value":label"item.label":value&qu…
element中el-select多选v-model是对象数组
文章目录 一、问题二、解决三、最后 一、问题
element中的el-select的v-model一般都是字符串或者字符串数组,但是有些时候后端接口要求该字段要传对象或者对象数组,如果再转换一次数据,对于保存配置和回显都是吃力不讨好的事情。如下所示&am…
基于element-plus的选择组件el-select实现下拉加载封装
在vue3项目当中使用element-plus的UI组件el-select选择器,有时候会用到选择器下拉下载的功能,封装一个指令可以进行这样操作。
在main.ts 当中封装v-loadmore指令:
app.directive(load-more, {updated(el, binding) {const trigger: HTMLEl…
element ui - el-select获取点击项的整个对象item
1.背景
在使用 el-select 的时候,经常会通过 change 事件来获取当前绑定的 value ,即对象中默认的某个 value 值。但在某些特殊情况下,如果想要获取的是点击项的整个对象 item,该怎么做呢?
2.实例
elementUI 中是可…
Element Plus el-select选择框失去焦点blur
正常情况下,可以使用 el-select 自带的方法 blur 事件来使select失去焦点
示例:
<el-select v-model"value" ref"selectRef"><el-optionv-for"item in options":key"item.value":label"item.la…