在这里不讲react-native的开发,只讲有关在ios项目上配置react-native环境的过程
在这里会经常用到终端,请习惯可视化界面操作的同学最好学着用命令行进行操作,我也是这么一步一步过来的。
首先先准备好需要的工具
1、Homebrew,mac的包管理器,用于装node.js与其他一些东西的
官网:https://brew.sh/,进入官网后在终端执行官网提示的命令行,这里给出,不过可能会更新,所以最好照着官网的。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"在终端执行之后,等待安装成功就行了。
2、node.js
需要使用homebrew来安装node.js,react-native需要用到
brew install node3、react-native-cli
react-native-cli是react-native的命令行工具。用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
npm install -g react-native-cli好了,准备好了上面的东西之后,就开始配置react-native了。
在此之前,先说一下可能会入坑的地方,在这里,react-native的版本最好不要用最新的,我试过了用最新的0.48.3,结果搞了一整天了还没搞定,试过了网上几乎所有的方法,还是出现了一些问题,无法正常运行,这里推荐用0.44.0。
这里需要替换一个文件,不然项目会出现一些问题,参考文章:react-native缓存文件boost_1_63_0.tar.gz的替换
一个是新建项目的配置,一个是原生ios项目植入react-native,在这里分开讲
1、新建项目的配置
进入一个目录下,存放rn项目的目录,然后执行创建rn新项目的命令,然后等待完成就行了,hello_rn是随便取的,项目名。
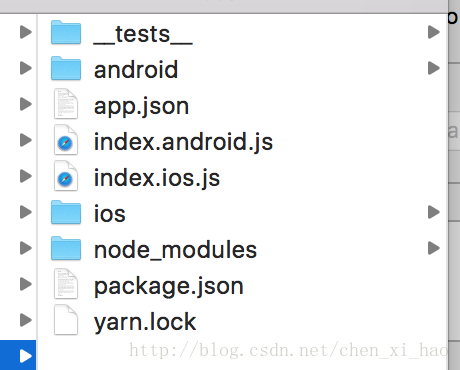
react-native init hello_rn完整的目录如下
然后开启react-native服务,另开一个终端,然后进入项目根目录,执行命令
react-native start最后执行命令,启动项目(如果你删除了~/.rncache目录,该命令还可以帮你生成该目录)
react-native run-ios2、原生ios项目植入react-native
开启终端进入项目根目录,对原生项目进行react-native的初始
react-native init执行该命令后会让你填入一些信息,这些信息最终会生成package.json文件,可以在根目录进入该文件查看。
执行命令初始化react
npm install react --save强制更改react版本的命令是
npm install --save react@16.0.0.alpha.6初始化react-native
npm install react-native --save强制更改react-native版本的命令是
npm install --save react-native@0.44.0如果项目有用cocoapods的话,xcode进入项目,找到podfile,增加以下配置
pod 'Yoga', :path => './node_modules/react-native/ReactCommon/yoga'
pod 'React', :path => './node_modules/react-native', :subspecs => [
'Core',
'ART',
'RCTActionSheet',
'RCTAdSupport',
'RCTGeolocation',
'RCTImage',
'RCTNetwork',
'RCTPushNotification',
'RCTSettings',
'RCTText',
'RCTVibration',
'RCTWebSocket',
'RCTLinkingIOS',
]代码照搬的同时,最好注意一下路径是否跟你的一样,不一致的话,改成你自己项目的路径。
然后在终端执行命令更新pod
pod install生成自己的index.ios.js文件,终端-项目根目录,执行vi命令,然后直接退出
vi index.ios.js然后open index.ios.js 文件,粘贴以下代码
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
class NativeRNApp extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit index.ios.js
</Text>
<Text style={styles.instructions}>
Press Cmd+R to reload,{'\n'}
Cmd+D or shake for dev menu
</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
// 项目名要有所对应
AppRegistry.registerComponent('NativeRNApp', () => NativeRNApp);在项目中,新建一个ViewController装载index.ios.js的内容,在这里我新建了ReactViewController,代码如下
//
// ReactViewController.h
// ego
//
// Created by xihao on 2017/9/15.
// Copyright © 2017年 yidont. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface ReactViewController : UIViewController
@end
//
// ReactViewController.m
// ego
//
// Created by xihao on 2017/9/15.
// Copyright © 2017年 yidont. All rights reserved.
//
#import "ReactViewController.h"
#import <React/RCTRootView.h>
@interface ReactViewController ()
@end
@implementation ReactViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
NSString * strUrl = @"http://localhost:8081/index.ios.bundle?platform=ios&dev=true";
NSURL * jsCodeLocation = [NSURL URLWithString:strUrl];
RCTRootView * rootView = [[RCTRootView alloc] initWithBundleURL:jsCodeLocation
moduleName:@"NativeRNApp"
initialProperties:nil
launchOptions:nil];
self.view = rootView;
// 也可addSubview,自定义大小位置
// Do any additional setup after loading the view.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
/*
#pragma mark - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
// Get the new view controller using [segue destinationViewController].
// Pass the selected object to the new view controller.
}
*/
@end
开启react-native服务,另开终端进入项目根目录执行react-native start
最后执行react-native run-ios
QQ:361561789
有事可以直接加Q联系