1. 问:一张图片所占内存大小跟什么有关?
图片所占内存大小,与图片的宽高有关
我们平时看到的png、jpg、webp这些图片格式,其实都是图片压缩格式。通过对应的算法来优化了大小以节省网络传输与本地保存所需的资源。
但是当我们加载图片到内存中将要显示出来的时候是不能使用压缩格式,这样就不能显示图片了。
计算机依赖每一个像素点中的数据来显示图片。
例如iOS中的UIImange的每个像素点是由red+green+blue 三原色在加上alpha透明度组成的。
三原色每一个的范围在0 ~ 255所以需要1个字节来存储一个值的大小。
那么一个像素点的颜色就需要3个字节
再加上需要alpha的大小,alpha的范围是0~100 也是以1个字节来存储的。
所以一个像素点就需要4个字节来存储
疑问:
像素一定是RGB表示?必须是占4个字节?
像素会不会其他格式表示,从而造成所占字节数不同?

这样算来,一个image的size为100100,每个像素点占4个字节,那么
该图片的内存占用为:1001004byte = 40000btye = 40001024KB
测试:
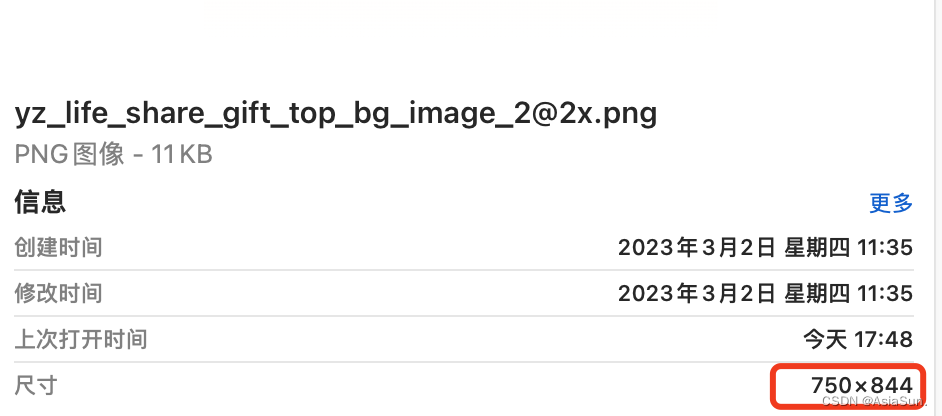
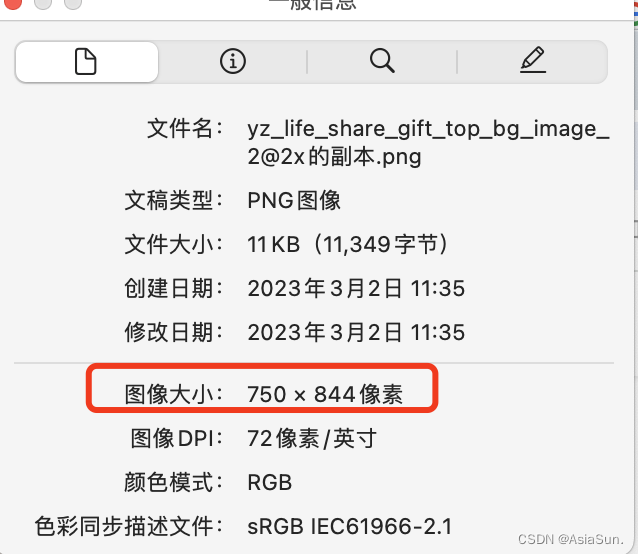
取一个图片,其大小是750x844


- (void)testImageSize
{
UIImageView *imageView = [[UIImageView alloc] init];
imageView.frame = CGRectMake(100, 100, 100, 100);
imageView.image = [UIImage imageNamed:@"yz_life_share_gift_top_bg_image_2"];
[self.view addSubview:imageView];
//获取
//The width, in pixels, of the specified bitmap image (or image mask).
//指定位图图像(或图像掩码)的宽度(以像素为单位)。
CGFloat imageWidth = CGImageGetWidth(imageView.image.CGImage);
CGFloat imageHeight = CGImageGetHeight(imageView.image.CGImage);
CGFloat imageMemorySize = imageHeight * imageWidth * 4 /1024/1024;
NSLog(@"%f, %f, %f", imageWidth, imageHeight, imageMemorySize);
//750.000000, 844.000000, 2.414703
//或者
//The number of bytes used in memory for each row of the specified bitmap image (or image mask).
//指定位图图像(或图像掩码)的每一行在内存中使用的字节数。
CGFloat bytesPerRow = CGImageGetBytesPerRow(imageView.image.CGImage);
CGFloat imageMemorySize2 = imageHeight * bytesPerRow/1024/1024;
NSLog(@"%f, %f, %f", bytesPerRow, imageHeight, imageMemorySize2);
//3000.000000, 844.000000, 2.414703
}
也就是,一张11KB大小的图片,在内存中占用的内存大小是2.414703M
还是蛮大的
图片的大小?
首先,宽高,是指的图片本身的宽高,而不是mageView被设置的size
而图片的大小,可以用 单位为厘米 去测量,也可以用 单位为像素 去测量
比如100cm * 100cm大小的图片,其换算成像素为单位,并不是100px * 100px
本文章里,所讲的图片的大小,其实是以像素为单位的图片的大小
iOS uiimage内存占用大小计算
2. 问:为什么图片占用这么大的内存,而不是图片的原始大小?
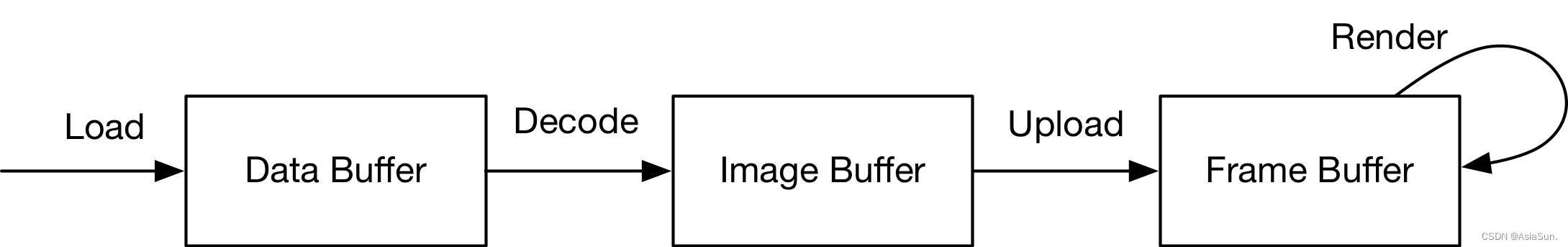
这就要从图片格式来说,我们通常用的图片格式如:png和jpeg等,这些格式的图片都是压缩的位图格式,不能直接渲染展示在屏幕上,所以就需要在渲染到屏幕之前,需要将图片解压缩,得到图片的原始像素数据,过程如下:

即:Data Buffer、Image Buffer、Frame Buffer
Data Buffer 是存储在内存中的原始数据,图像可以使用不同的格式保存,如 jpg、png。是Image 的文件内容。
Image Buffer 是图像在内存中的存在方式,用于存放图像具体素点信息。Image Buffer 的大小和图像的大小成正比。
Frame Buffer 和 Image Buffer 内容相同,不过其存储在 vRAM(video RAM)中,而 Image Buffer 存储在 RAM 中。
解码就是从 Data Buffer 生成 Image Buffer 的过程。Image Buffer 会占用带宽上传到 GPU 成为 Frame Buffer,最后GPU负责使用 Frame Buffer用于更新显示区域。
3. 问:如何避免图片占用内存过大的问题呢?
方法一:
使用[UIImage imageNamed:@""];这种方式加载图片的话,图片会缓存在内存里面,不被释放
如果遇到频率使用低的图片、图片大的图片,建议使用[UIImage imageWithContentsOfFile:nil];这种方式加载图片
使用imageName:加载图片
- 加载到内存当中会一直存在内存当中,(图片)不会随着对象的销毁而销毁。
- 加载进去图片后,占用的内存归系统管理,我们是无法管理的。
- 相同的图片是不会重复加载的
- 加载到内存中占据的内存较大
使用imageWithContentOfFile:加载图片
- 加载到内存中占据的内存较小
- 相同的图片会被重复加载到内存当中
- 加载的图片会随着对象的销毁而销毁
[UIImage imageNamed:]加载图片,与imageWithContentOfFile:加载图片有什么区别?
方法二:
使用UIGraphicsImageRenderer的API
如果ImageView的本身就是固定的200x200,加载800x800的图片会有什么问题?
答案:载入800x800的图片用到200x200的控件上是很浪费内存。需要消耗的内存大小800x800x4bit。
解决方案:在使用前把图片调整到需要的大小
因此,我们使用UIGraphicsImageRenderer,将图片大小调整为用户自己所需要的大小,以减少内存的使用
UIImage *image = [UIImage imageNamed:@"yz_life_share_gift_top_bg_image_2"];
//调用,或者直接传image.size.width
image = [self resiImage:image size:CGSizeMake(100, 100)];
imageView.image = image;
//方法
- (UIImage*)resiImage:(UIImage *)image size:(CGSize)size{
UIGraphicsImageRenderer *re = [[UIGraphicsImageRenderer alloc]initWithSize:size];
return [re imageWithActions:^(UIGraphicsImageRendererContext * _Nonnull rendererContext) {
[image drawInRect:CGRectMake(0, 0, size.width, size.height)];
}];
}
打印结果:
300.000000, 300.000000, 0.343323
1216.000000, 300.000000, 0.347900
即,使用这种方法,可以将图片内存由原来的2.41M变为0.35M
但,当图片设置为300 * 300大小时,打印为
900.000000, 900.000000, 3.089905
3616.000000, 900.000000, 3.103638
此时,图片所占内存变为了3.1M,比原来2.41M还大。。。
也就是UIGraphicsImageRenderer适合大的图片放在小view上面这种情况
iOS Image 内存优化
UIGraphicsImageRenderer图片渲染优化