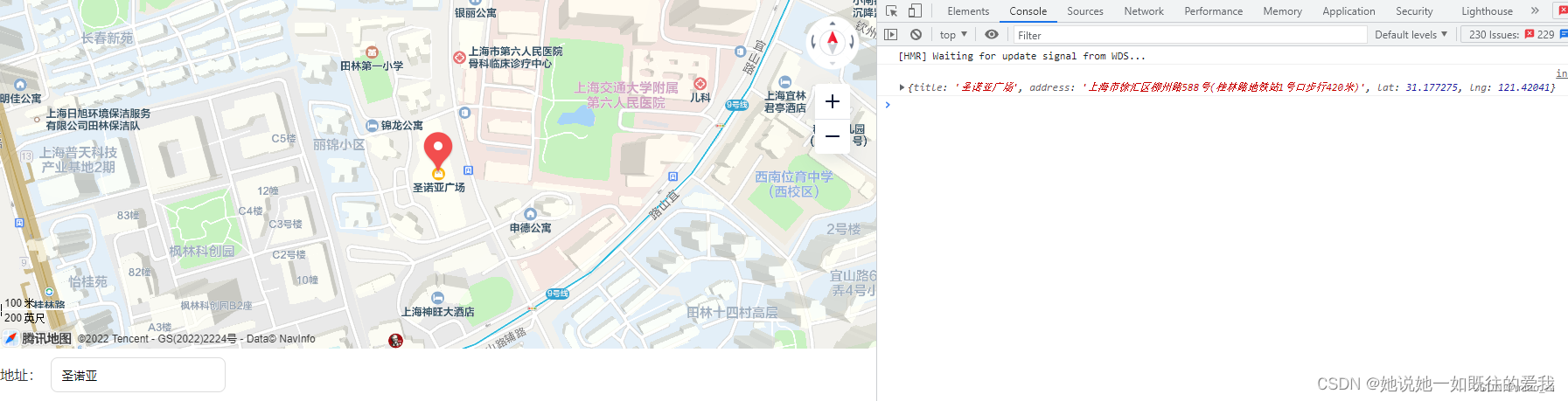
1.支持用户输入框输入进行模糊匹配获取详细地址以及经纬度·2.支持用户模糊匹配后点击选点获取详细地址以及经纬度 1.支持用户输入框输入进行模糊匹配获取详细地址以及经纬度·2.支持用户模糊匹配后点击选点获取详细地址以及经纬度

<template>
<div class="tencentMap-wrap">
<div class="tencent-container" id="tencent-container"></div>
<p class="tencent-input">
<span class="tencent-input-label">地址:</span>
<input class="tencent-input-style" id="keyword" type="text" v-model="keyword" />
<ul id="suggestionList">
<li class="suggestion-li" v-for="(item,index) in suggestionList" :key="index" @click="selectSuggestionHandle(item)">
<p class="suggestion-li-title">{{item.title}}</p>
<p class="suggestion-li-content">{{item.address}}</p>
</li>
</ul>
</p>
</div>
</template>
<script>
import loadTMap from '@/utils/loadTMap.js';
const mapInit = loadTMap('PZHBZ-G6A34-QV7UJ-X4QXK-YIMRK-RAFZS');
let map =null;
let marker = null;
export default {
data() {
return {
suggestionList:[],
keyword:''
};
},
watch:{
keyword(value){
let keyword=this.trim(value)
if(keyword){
this.searchSuggestionAPI(keyword)
}
}
},
created() {
this.initMap();
},
mounted() {},
methods: {
/**
* 初始化地图
* **/
initMap() {
mapInit.then(TMap => {
//定义map变量,调用TMap.Map构造函数创建地图
map = new TMap.Map(document.getElementById('tencent-container'), {
center: new TMap.LatLng(31.230355, 121.47371), //设置地图中心点坐标
zoom: 17 //设置地图缩放级别
});
const geocoder = new TMap.service.Geocoder(); // 新建一个正逆地址解析类
//绑定点击事件
map.on('click', (evt)=> {
if (marker) {
marker.setMap(null);
marker = null;
}
const lat = evt.latLng.getLat().toFixed(6);
const lng = evt.latLng.getLng().toFixed(6);
const location = new TMap.LatLng(lat, lng);
geocoder
.getAddress({
location:location,
}) // 将给定的坐标位置转换为地址
.then((result) => {
console.log(evt)
console.log(result)
this.$emit("tMap",{
title:(evt.poi!=null?evt.poi.name:result.result.formatted_addresses.recommend),
address:result.result.address,
lat:lat,
lng:lng
})
});
if (!marker) {
marker = new TMap.MultiMarker({
map: map,
geometries: [
{
position: new TMap.LatLng(lat, lng)
}
]
});
}
});
});
},
/**
* 搜索
* **/
searchSuggestionAPI(keyword){
mapInit.then(TMap => {
// 新建一个关键字输入提示类
var suggest = new TMap.service.Suggestion({
pageSize: 10 // 返回结果每页条目数
});
suggest.getSuggestions({ keyword: keyword })
.then((result) => {
// 以当前所输入关键字获取输入提示
this.suggestionList=result.data;
})
.catch((error) => {
console.log(error);
});
})
},
/**
* 点击选中下拉数据
* **/
selectSuggestionHandle(item){
this.createMarkerAPI(item.location.lat,item.location.lng);
this.$emit("tMap",{
title:item.title,
address:item.address,
lat:item.location.lat,
lng:item.location.lng
})
this.suggestionList=[]
},
createMarkerAPI(lat, lng){
map.setCenter({
lat, lng
});
mapInit.then(TMap => {
if (marker) {
marker.setMap(null);
marker = null;
}
if (!marker) {
marker = new TMap.MultiMarker({
map: map,
geometries: [
{
position: new TMap.LatLng(lat, lng)
}
]
});
}
});
},
/**
* 去掉空隙
* **/
trim(str, type) {
str = str || ''
type = type || 1
switch (type) {
case 1:
return str.replace(/\s+/g, "");
case 2:
return str.replace(/(^\s*)|(\s*$)/g, "");
case 3:
return str.replace(/(^\s*)/g, "");
case 4:
return str.replace(/(\s*$)/g, "");
default:
return str;
}
}
}
};
</script>
<style lang="scss" scoped>
.tencentMap-wrap {
width: 100%;
.tencent-container {
width: 100%;
height: 400px;
}
.tencent-input {
width: 100%;
margin-top: 10px;
position: relative;
.tencent-input-label {
font-size: 16px;
color: #333;
padding-right: 10px;
}
.tencent-input-style {
border: 1px solid #dcdcdc;
width: 200px;
height: 40px;
border-radius: 8px;
padding-left: 12px;
padding-right: 12px;
}
#suggestionList{
border-radius: 8px;
width: 400px;
max-height: 200px;
overflow-y: auto;
background-color: #fff;
position: absolute;
top:40px;
left: 58px;
z-index: 99;
display: flex;
flex-direction: column;
.suggestion-li{
width: 91.47%;
margin: auto;
display: flex;
flex-direction: column;
padding: 5px 0px;
cursor: pointer;
.suggestion-li-title{
font-size: 16px;
color: #333;
}
.suggestion-li-content{
font-size: 15px;
color: #999;
margin-top: 5px;
}
}
}
}
}
</style>