步骤1:使用文件服务器在 iPhone 和电脑间共享文件
参考文献:苹果官网操作指南
步骤1.1:iPhone上打开文件app,点击右上角三个点,选择“连接服务器”

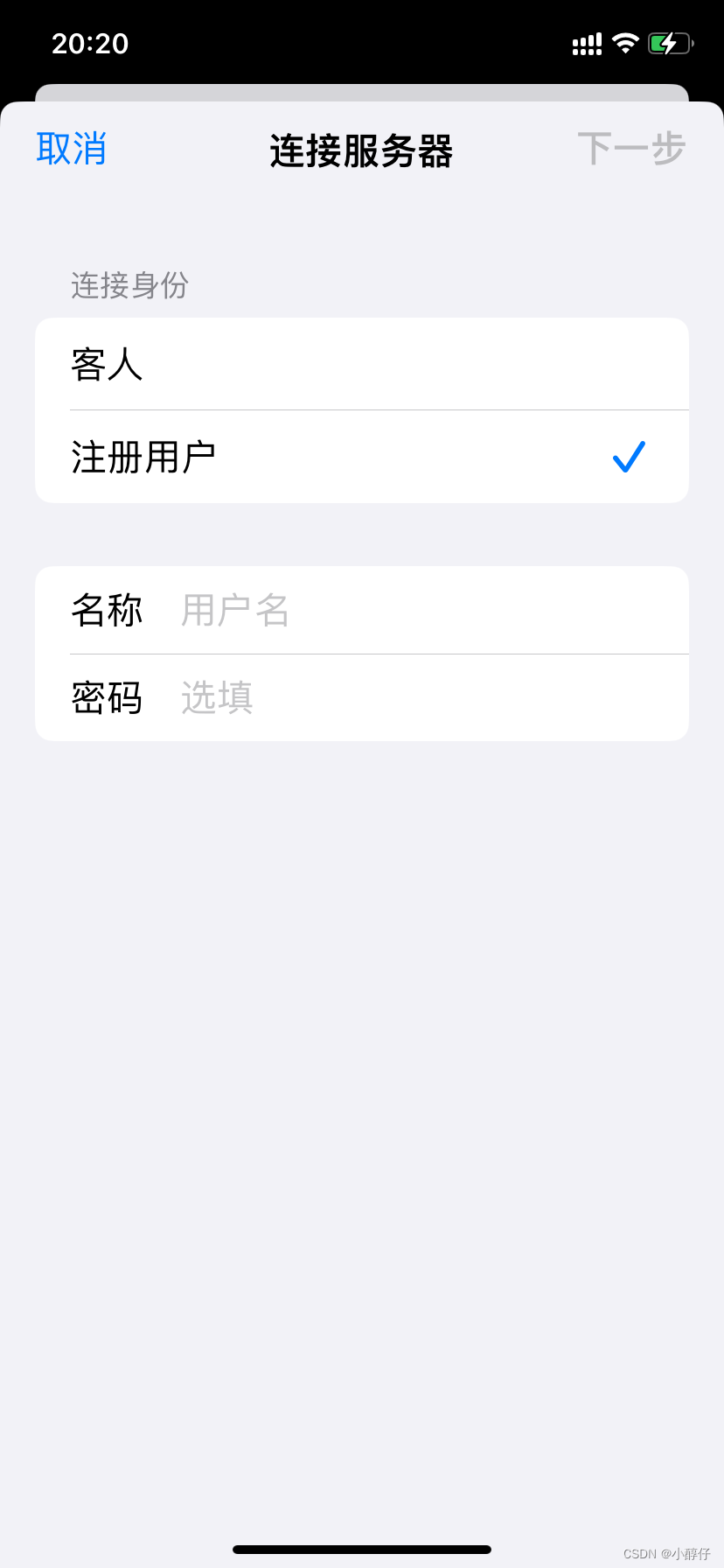
步骤1.2:输入电脑的登录账号和密码

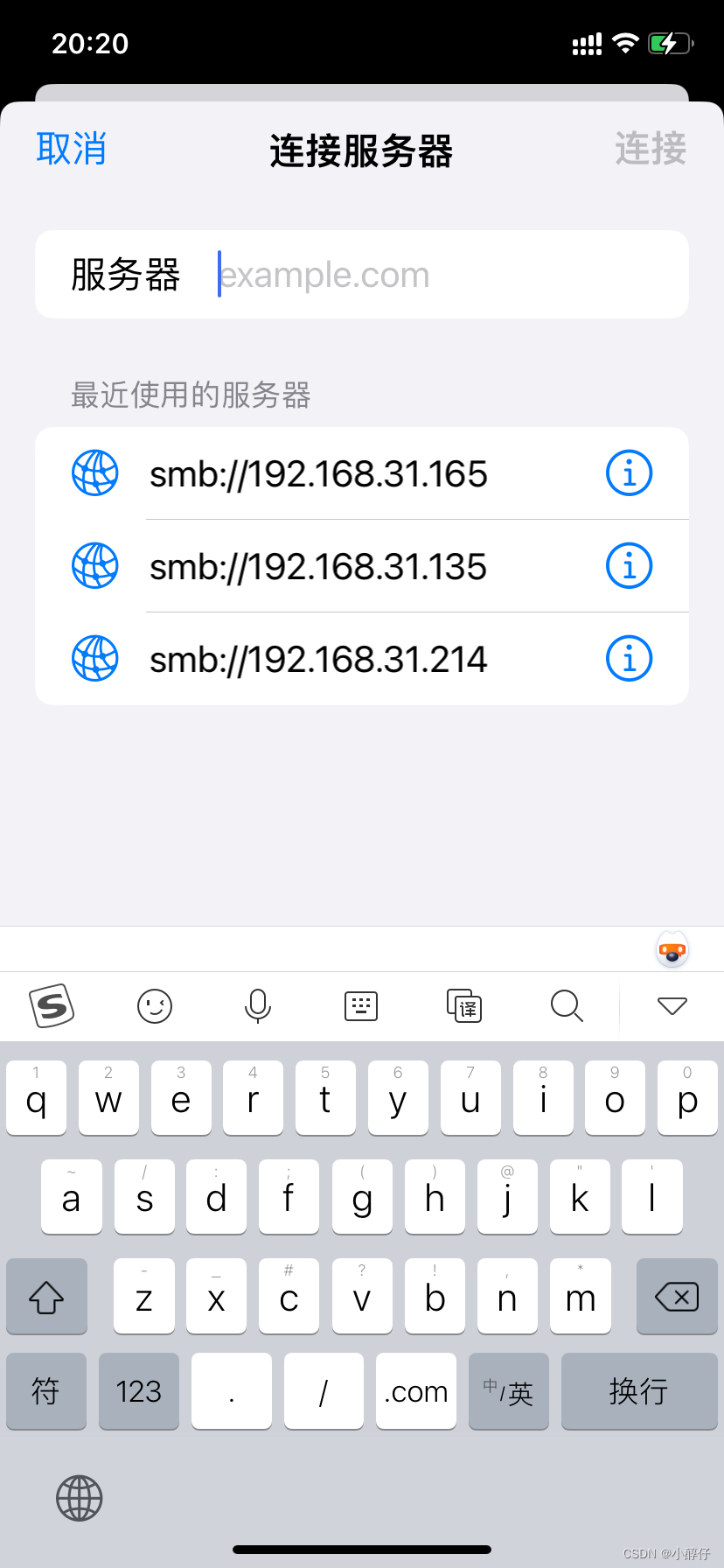
步骤1.3:按照“smb://+ip地址”连接服务器。

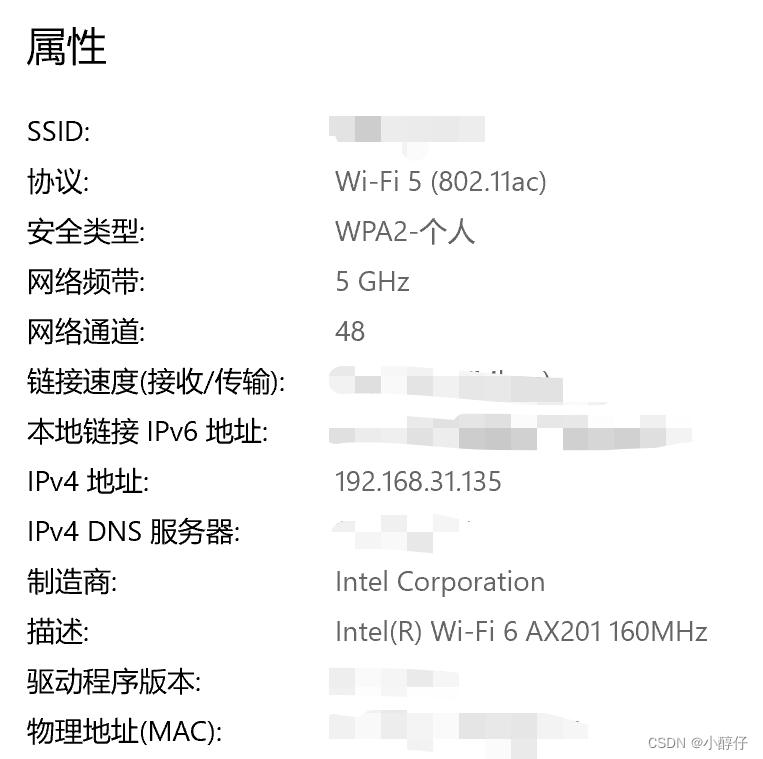
怎么查看IP地址?本地网络右键--打开网络和Internet设置--属性。

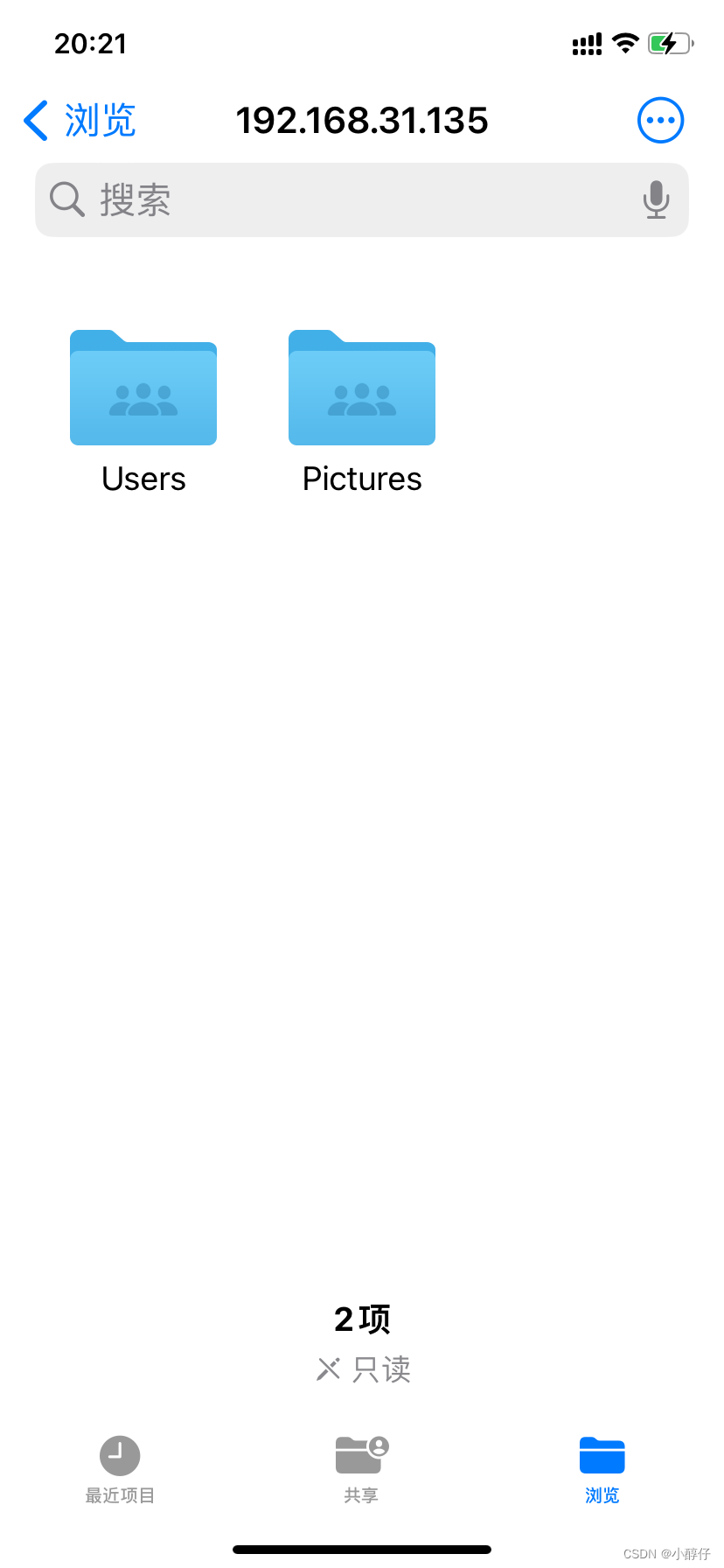
步骤1.4:成功访问电脑的共享文件夹
(需要提前设置电脑共享文件夹:选择某个文件夹,右键,属性,共享,共享选择everyone,确定)


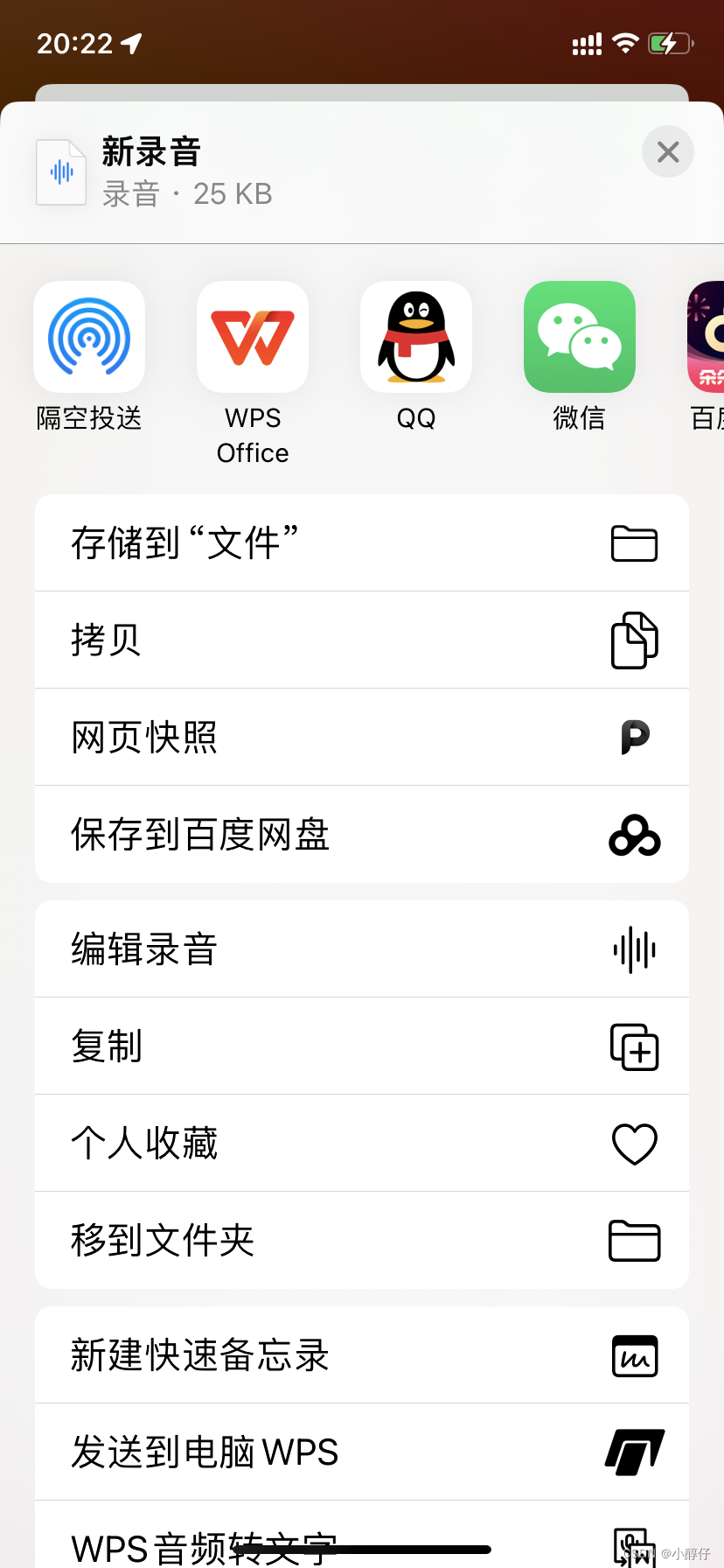
步骤2:iPhone上进入语音备忘录,批量选择多段录音,共享,选择存储到“文件”

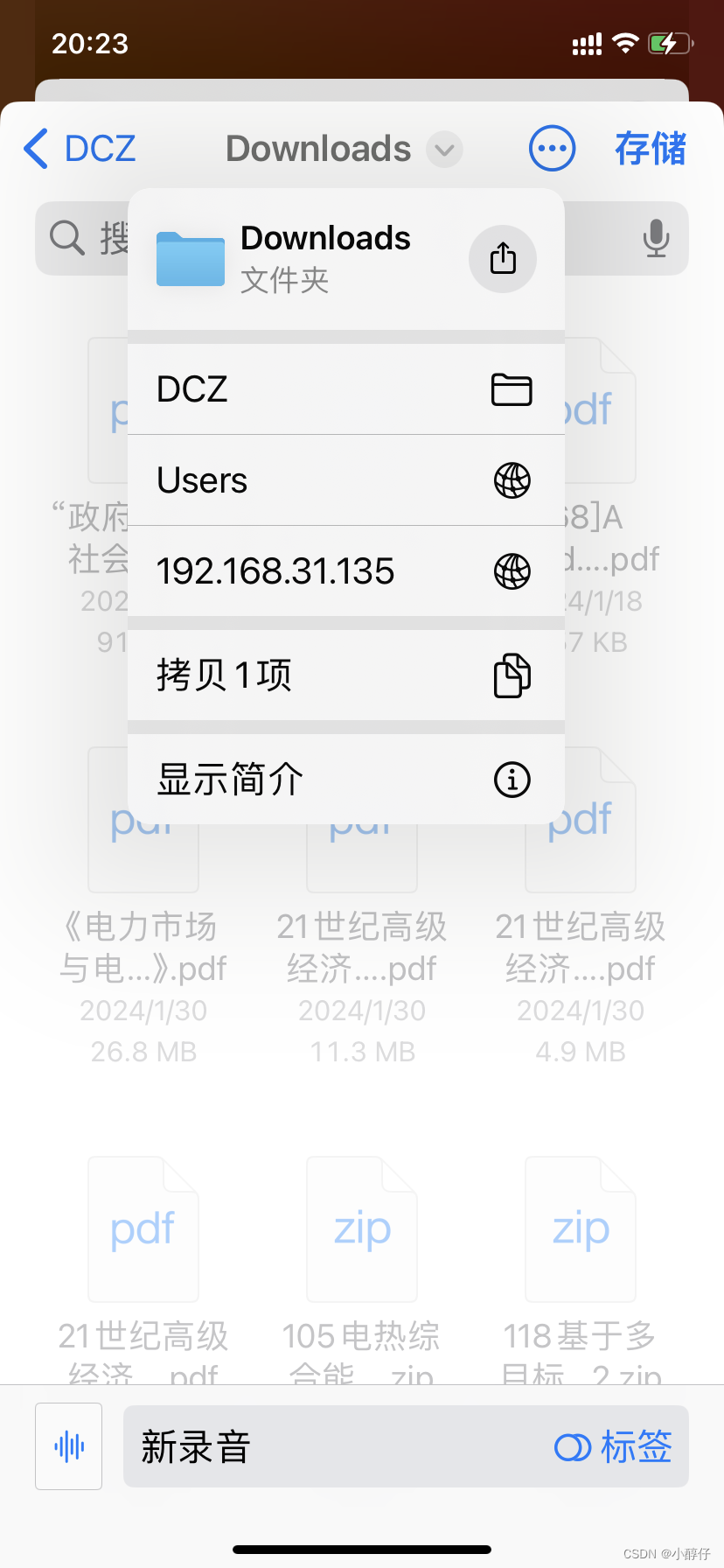
步骤3:选择电脑IP位置,点击存储,即可批量保存到电脑端

另外:iPhone照片批量从手机端导出到电脑端,操作类似,不再赘述。
效果如下: