一、问题描述
MP4使用H.264编码通常具有良好的兼容性,因为H.264是一种广泛支持的视频编码标准。它可以在许多设备和平台上播放,包括电脑、移动设备和流媒体设备。
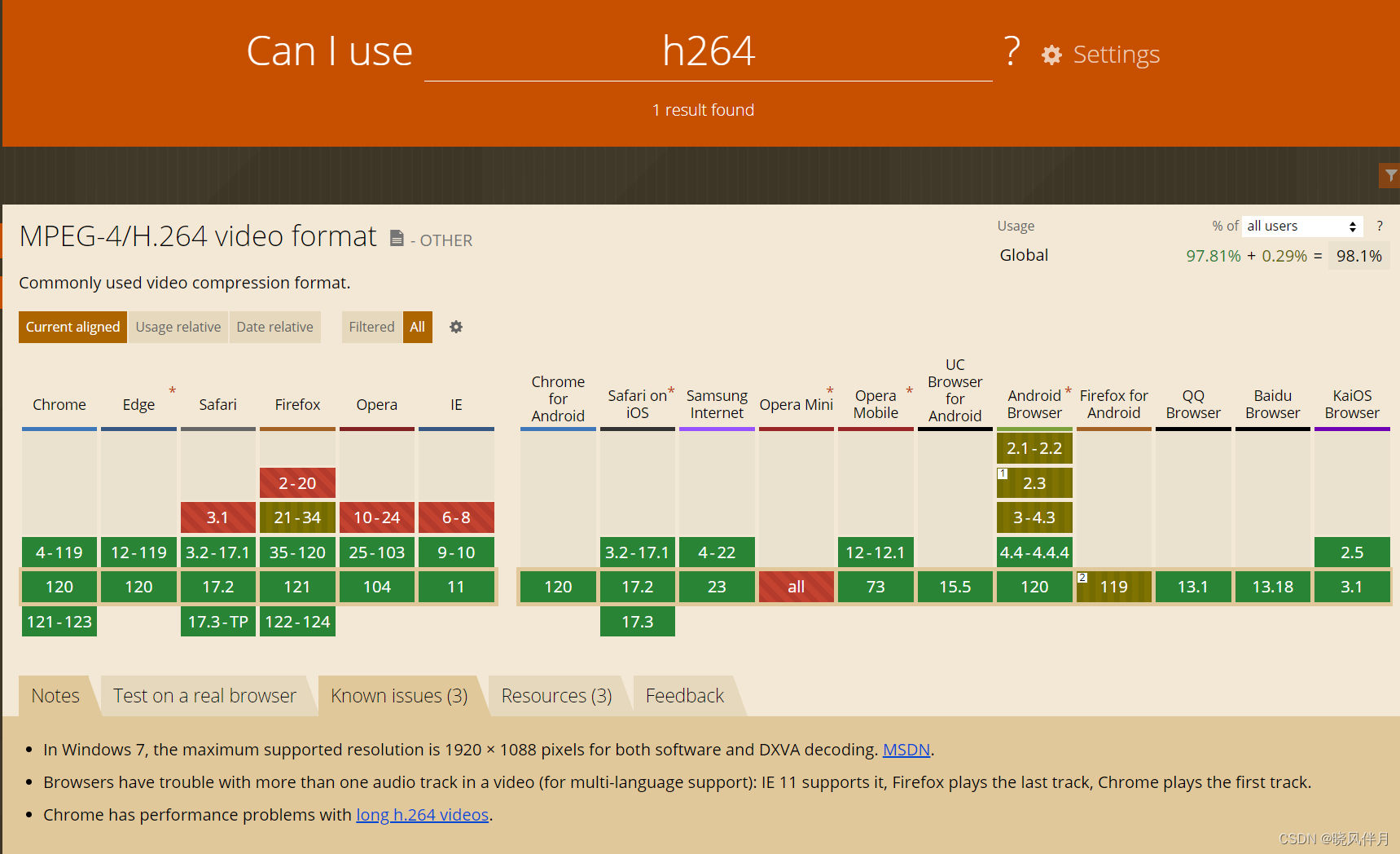
使用caniuse查询H.264兼容性,看似确实具有良好的兼容性:

然而,今天的前端小伙伴报告IOS上遇到MP4无法播放,而Android上能正常播放。

二、问题调查
首先排除MP4文件的存在及完整性,其次考虑:
1.MP4文件的编码
确认文件编码格式是否为H.264(目前H.265有比较大的兼容问题),那么如何确定文件的编码格式呢?
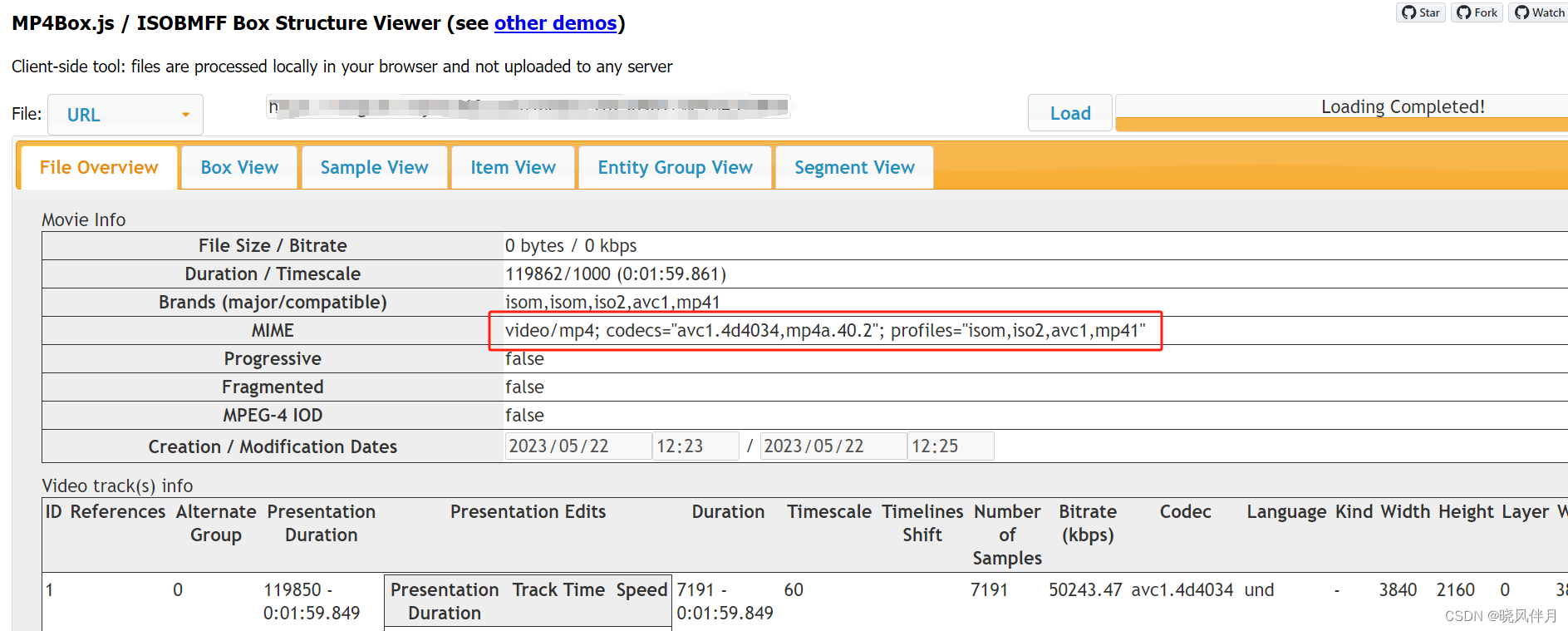
(1)mp4box.js查看MIME
测试网址:https://gpac.github.io/mp4box.js/test/filereader.html

如果一个MP4视频文件的编码格式为H.264,则其MIME是会包括avc这个字符串的,因此我们可以通过判断MIME中是否包含"avc"从而进行H.264视频编码格式的判断。例如:
不能在线播放的:audio/mp4; codecs="mp4v,mp4a.40.2,tmcd"; profiles="isom,iso2,mp41"
能在线播放的:video/mp4; codecs="avc1.640028,mp4a.40.2,tmcd"; profiles="isom,iso2,avc1,mp41"
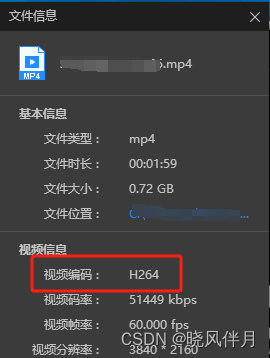
(2)利用视频播放软件查看
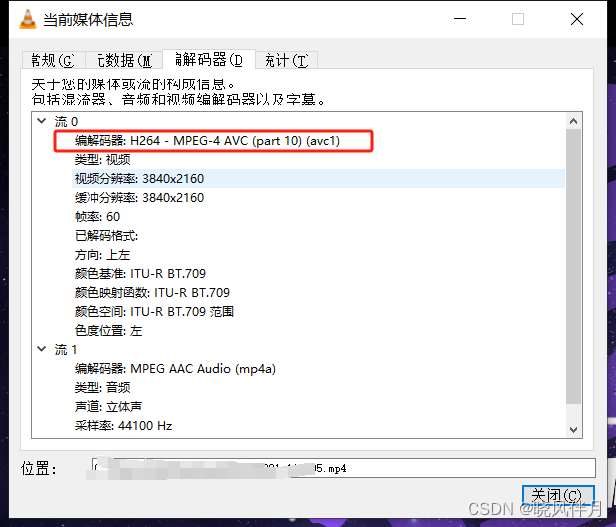
①PotPlayer

②VLC media player

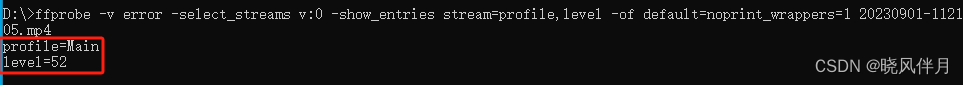
(3)利用ffprobe查看
需要先下载安装ffmpeg后使用命令(Windows下下载安装ffmpeg的方法后续文章给出):
ffprobe -show_streams 20230901-112105.mp4

更简洁的可以使用以下命令:
ffprobe -v error -select_streams v:0 -show_entries stream=profile,level -of default=noprint_wrappers=1 20230901-112105.mp4

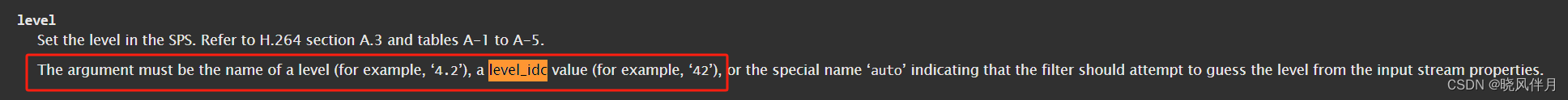
注:ffproble的level=52,应该是对应的H.264标准中Level 5.2。关于这一点,可以从ffproble的文档里得出:
13.11 h264_metadata:
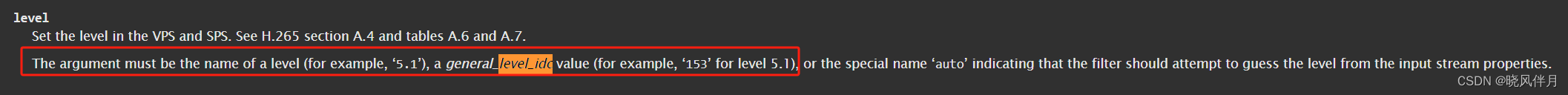
13.14 hevc_metadata:(H.265 / HEVC (High Efficiency Video Coding)
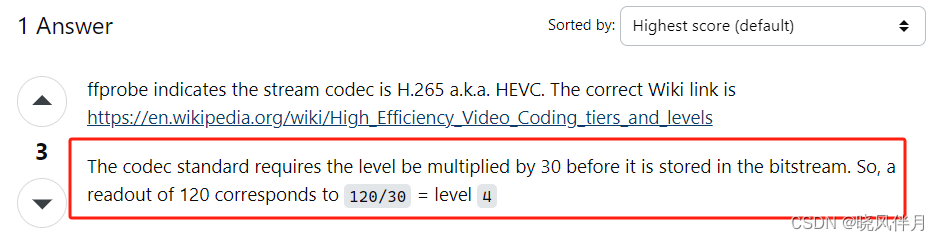
上述两个截图,提到了两个字段:level_idc 和general_level_idc ,这两个分别与H.264和H.265的Level对应,并且对应关系不一样。general_level_idc 与H.265的Level对应关系如下:

codec标准要求level在存储的时候,会先乘以30。也就是general_level_idc =level*30,所以general_level_idc 为153时,对应的H.265的Level为:153/30=5.1。
2.H.264的兼容问题
当使用H.264编码时,profile和level是指视频编码的配置参数,它们决定了视频的质量、兼容性和性能。具体来说,这些参数包括:
Profile(配置文件):指定了编码器可以使用的特定功能和算法,影响了视频的压缩效率和质量。常见的profile包括Baseline、Main和High。Baseline适用于较低质量的视频,Main适用于一般质量的视频,而High适用于高质量的视频。
Level(级别):指定了视频的参数,如分辨率、帧率和比特率的限制。不同的level对应不同的视频参数限制,例如Level 3.0适用于标清视频,Level 4.1适用于高清视频,Level 5.1适用于超高清视频。
选择合适的profile和level取决于视频的需求和目标平台的兼容性。例如,对于移动设备和低带宽环境,可以选择Baseline profile和较低的level,而对于高清视频和蓝光光盘,则可以选择High profile和更高的level。因此,根据具体的应用场景来选择合适的profile和level组合是非常重要的。
简单来说:
H.264的Profile和level 可以理解为 gzip的level, 等级越高,文件压缩得越小,传输越快,但cpu消耗越多。
Profile和level越高越好吗?压缩级别越高不仅在压缩时cpu的消耗越高,视频在播放时也需要消耗更多的cpu进行解压,各类型手机的硬件条件不一样,所以支持的压缩级别也不同。
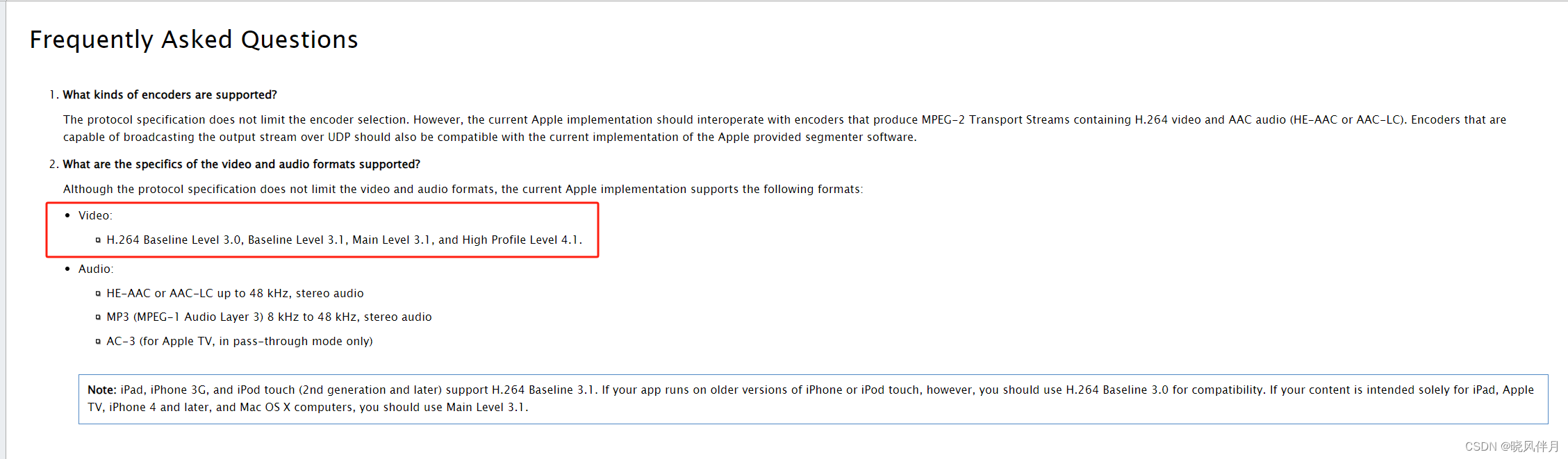
通过苹果官方文档中ios能支持的视频格式可知,并不是所有h264编码的mp4文件都能在ios中播放:

从上可知,iphone4之后可以使用High Profile Level 4.1。
三、解决方案
如果要保持MP4格式不变,针对IOS的兼容,需要将文件转换成High Profile Level 4.1。
很多压缩软件或视频转码软件是没有Profile和level选项的,主要原因也是考虑到视频的压缩级别过高,在某些环境下无法播放。现在市场上流行的转码软件,在转码或压缩时:
1.有的不对Profile和level修改,直接进行有损压缩;
2.有的是直接转码为Main Profile level 3.1,是因为iPhone 4 支持的最高就是这个档位。
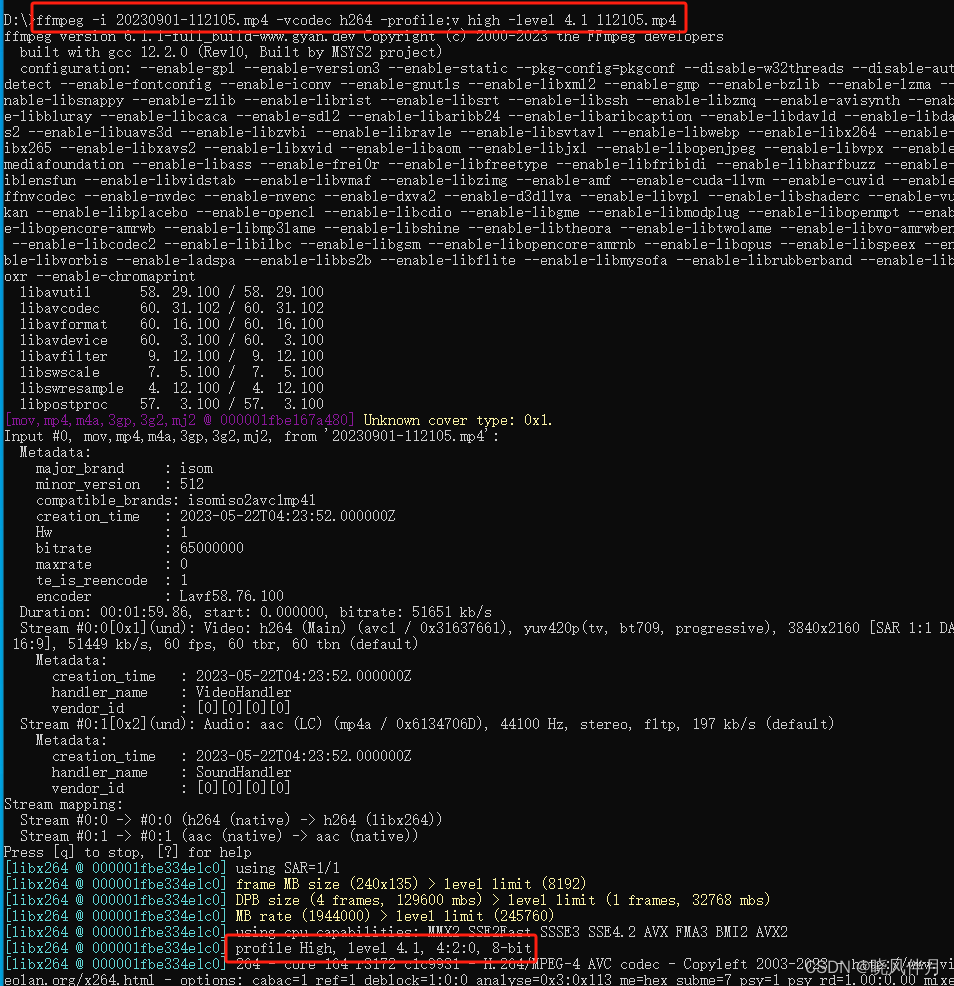
本文转换的方法使用ffmpeg(Windows下下载安装ffmpeg的方法后续文章给出):
ffmpeg -i 20230901-112105.mp4 -vcodec h264 -profile:v high -level 4.1 112105.mp4

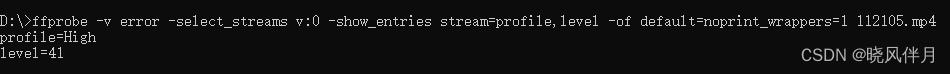
最后使用ffprobe检查一下转换后的profile和level:
ffprobe -v error -select_streams v:0 -show_entries stream=profile,level -of default=noprint_wrappers=1 112105.mp4



![【算法每日一练]-dfs bfs(保姆级教程 篇8 )#01迷宫 #血色先锋队 #求先序排列 #取数游戏 #数的划分](https://img-blog.csdnimg.cn/direct/b9dd8791346b497db2e12195a5584b04.png)