我们经常用的解决方案有,分包,将图片上传到服务器上,减少插件引入。但是还有一个方案好多刚入门uniapp的人都给忽略了,就是在源码视图中配置,开启分包优化。
1.分包
目前微信小程序可以分8个包,每个包的最大存储是2M,也就是说你文件总体的大小不能超过16M,每个包的大小不能超过2M。下面是如何配置分包。
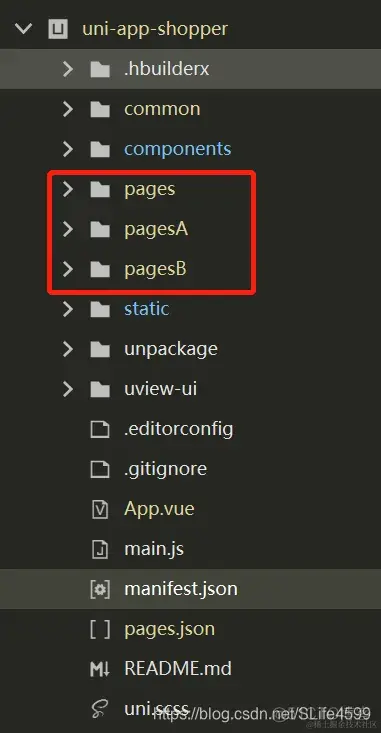
首先我们在和pages同级的位置创建新的文件夹,文件夹的名字随便命名,每分一个包就创建一个文件夹。如下图
 ios有时间 uniapp打包次数_分包">
ios有时间 uniapp打包次数_分包">
然后在pages.json中配置分包路径 如下:
{
"pages": [
{
"path": "pages/login",
"style": {
// "navigationBarTitleText": "",
"navigationStyle": "custom",//取消默认导航栏
"enablePullDownRefresh": false
}
},
{
"path": "pages/home/home",
"style": {
"navigationS