【Flutter】Flutter 使用 pull_to_refresh 实现下拉刷新和上拉加载
文章目录
- 一、前言
- 二、`pull_to_refresh` 包简介
- 三、安装与基本使用
- 四、高级功能与配置
- 五、实际业务中的用法
- 六、完整示例
- 七、总结
一、前言
你好!在移动开发中,下拉刷新和上拉加载是非常常见的功能。
今天,我将为你介绍一个非常实用的 Flutter 包——pull_to_refresh。在这篇文章中,我们将学习如何使用这个包,以及如何在实际业务中应用它。
文章的重点包括:包的基本介绍、如何安装和使用、高级功能与配置、实际业务中的用法以及一个完整的示例。希望通过这篇文章,你可以轻松掌握下拉刷新和上拉加载的功能。
🎯 对 Flutter 有兴趣吗?🚀 Flutter 从零到一:基础入门到应用上线全攻略 正在火热进行中!而我,点击这里了解我。
📚 从 Flutter 基础到进阶技巧,这里都有你想要的。
🔥 内容持续更新,价格也在涨。现在加入,先入为主!
🤝 想和其他 Flutter 爱好者一起聊聊?👉 点这里,我们在讨论群等你!
⏰ 别犹豫了,一起来学 Flutter 吧!
二、pull_to_refresh 包简介
pull_to_refresh 是一个为 Flutter 滚动组件提供的下拉刷新和上拉加载的小部件。它支持 Android 和 iOS 平台。这个包提供了几乎所有的滚动小部件,如 GridView、ListView 等。它还提供了默认的指示器和属性的全局设置,支持 Android 和 iOS 默认的 ScrollPhysics,可以控制 overScroll 距离,自定义弹簧动画、阻尼、速度等。
三、安装与基本使用
首先,你需要在 pubspec.yaml 文件中添加以下依赖:
dependencies:
pull_to_refresh: ^2.0.0
然后,导入包:
import 'package:pull_to_refresh/pull_to_refresh.dart';
四、高级功能与配置
pull_to_refresh 包不仅仅提供了基本的下拉刷新和上拉加载功能,它还有很多高级功能和配置选项供我们使用:
-
刷新样式与加载样式:这个包提供了多种刷新样式,如 Behind、Follow、UnFollow、Front 等,以及多种加载样式供我们选择。
-
双层刷新:这是一个非常有趣的功能,它的实现方式与淘宝的双层刷新和微信的双层刷新类似。
-
链接指示器:这个功能允许我们将刷新指示器放在其他地方,就像微信朋友圈的刷新效果一样。
-
全局配置:我们可以使用
RefreshConfiguration来为子树下的所有SmartRefresher表示进行全局配置。这通常存储在MaterialApp的根部,并且与ScrollConfiguration的使用方式类似。
五、实际业务中的用法
在实际业务中,我们可能会遇到各种各样的需求。例如,我们可能需要在滚动到列表底部时自动加载更多数据,或者在用户下拉列表时刷新数据。pull_to_refresh 包为我们提供了非常灵活的 API 来满足这些需求。
例如,我们可以使用 onRefresh 和 onLoading 回调来处理下拉刷新和上拉加载事件。在这些回调中,我们可以执行网络请求,获取数据,并更新列表。
六、完整示例
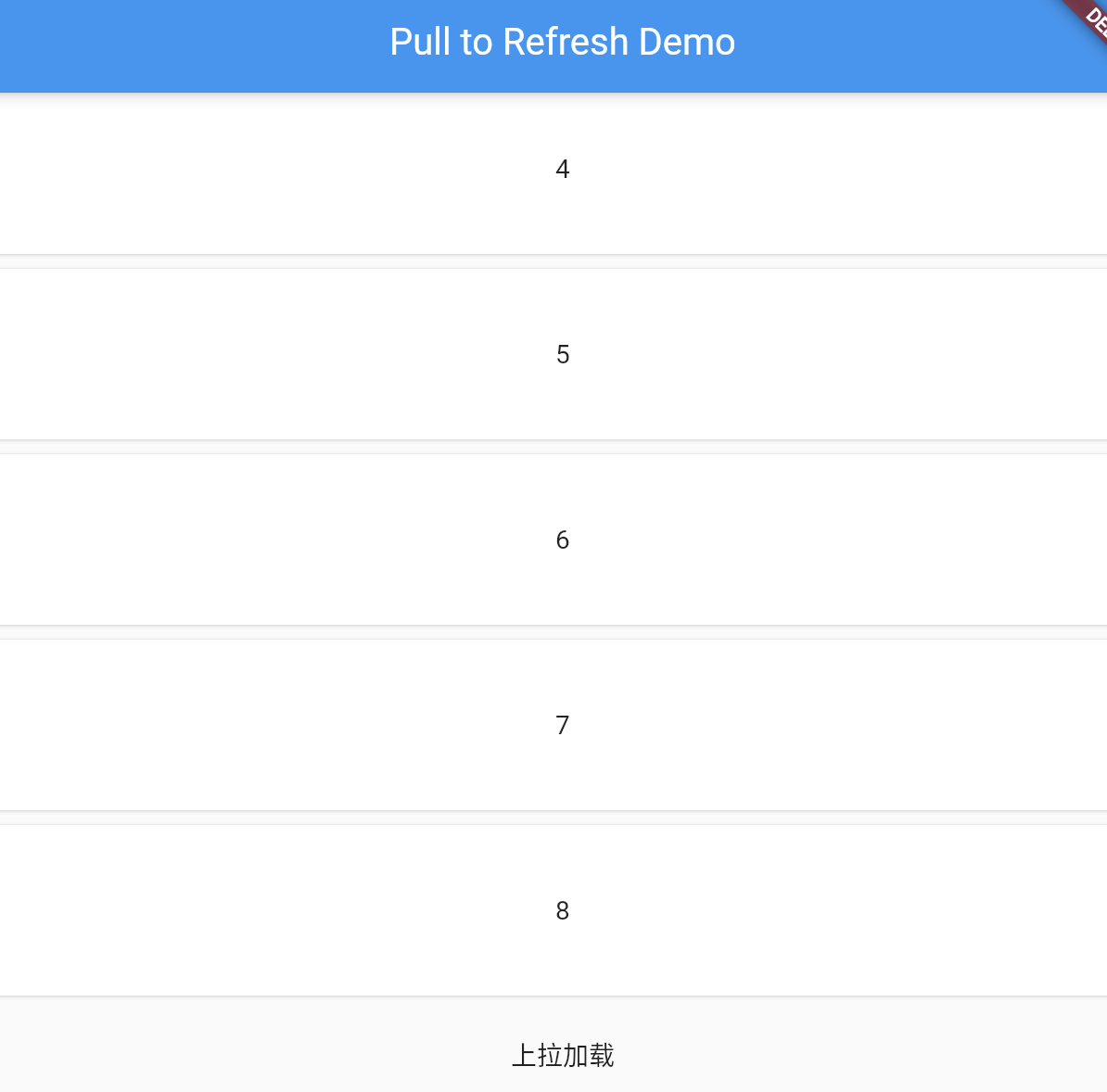
让我们来看一个完整的示例,这个示例将展示如何使用 pull_to_refresh 包来实现下拉刷新和上拉加载功能:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:pull_to_refresh/pull_to_refresh.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: 'Pull to Refresh Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: RefreshExample(),
);
}
}
class RefreshExample extends StatefulWidget {
_RefreshExampleState createState() => _RefreshExampleState();
}
class _RefreshExampleState extends State<RefreshExample> {
List<String> items = ["1", "2", "3", "4", "5", "6", "7", "8"];
RefreshController _refreshController =
RefreshController(initialRefresh: false);
void _onRefresh() async {
await Future.delayed(Duration(milliseconds: 1000));
_refreshController.refreshCompleted();
}
void _onLoading() async {
await Future.delayed(Duration(milliseconds: 1000));
items.add((items.length + 1).toString());
if (mounted) setState(() {});
_refreshController.loadComplete();
}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Pull to Refresh Demo')),
body: SmartRefresher(
enablePullDown: true,
enablePullUp: true,
header: WaterDropHeader(),
footer: CustomFooter(
builder: (BuildContext context, LoadStatus? mode) {
Widget body;
if (mode == LoadStatus.idle) {
body = Text("上拉加载");
} else if (mode == LoadStatus.loading) {
body = CupertinoActivityIndicator();
} else if (mode == LoadStatus.failed) {
body = Text("加载失败!点击重试!");
} else if (mode == LoadStatus.canLoading) {
body = Text("释放以加载更多");
} else {
body = Text("没有更多数据了");
}
return Container(
height: 55.0,
child: Center(child: body),
);
},
),
controller: _refreshController,
onRefresh: _onRefresh,
onLoading: _onLoading,
child: ListView.builder(
itemBuilder: (c, i) => Card(child: Center(child: Text(items[i]))),
itemExtent: 100.0,
itemCount: items.length,
),
),
);
}
}
这个示例展示了如何使用 SmartRefresher 小部件,并配置其下拉刷新和上拉加载的功能。我们还定义了自定义的底部加载器,以显示不同的加载状态。

七、总结
这个包为我们提供了一个非常方便的方式来实现下拉刷新和上拉加载功能,而不需要我们从零开始编写代码。通过使用这个包,我们可以轻松地为我们的 Flutter 应用添加这两个常见的功能。
回顾一下,我们学习了如何安装和使用 pull_to_refresh 包,如何配置其高级功能,以及如何在实际业务中应用它。我们还看了一个完整的示例,展示了如何使用这个包来实现下拉刷新和上拉加载功能。
🎓 Flutter 吸引你了吗?👉 Flutter 从零到一:基础入门到应用上线全攻略 带你飞。如果你想了解这个专栏背后的我,点这里看看我的故事。
📘 这里有你想要的 Flutter 资源,代码示例,还有深度解读。
🛠️ Flutter 的小技巧、大窍门,都在这里分享。
💰 内容在更新,价格也在涨。赶紧加入,第一时间体验!
🔍 想深入了解 Flutter?👉 Flutter Developer 101:入门小册 & 专栏指引。
👥 快来和我们一起交流!👉 讨论群在这里,和大家一起进步!