需求:
两个label并排显示,文字内容由服务器返回,label宽度以文字内容自适应,label之间间距大于等于10.


需要考虑以下情况:
- 当两个label的宽度和 < 屏幕宽度时,各自设置约束,无需处理,都可以完全展示。
- 当两个label宽度和 > 屏幕宽度时,让左label压缩,优先让右label文字完全显示。
为了实现需求,我们可以使用下面2个api
这2个api是UIView的方法,在使用约束布局时生效。
//设置控件的拉伸优先级
//控件的拉伸优先级数值默认是250,数值越大,越不易被拉伸
- (void)setContentHuggingPriority:(UILayoutPriority)priority forAxis:(UILayoutConstraintAxis)axis;
//设置控件的抗压缩优先级
//控件的抗压缩优先级数值默认是750,数值越大,越不易被压缩。
- (void)setContentCompressionResistancePriority:(UILayoutPriority)priority forAxis:(UILayoutConstraintAxis)axis;
setContentCompressionResistancePriority(抗压缩),
- 这个值越低,会在宽度不够的情况下,优先被压缩。
- 这个值越大,会在宽度不够的情况下,优先完全展示。
常见的视图默认给的值是UILayoutPriorityDefaultHigh = 750。
举例:一个labelA的抗压缩系数为500,labelB为750,那么空间不足的情况下,LabelA会打点显示。
上面的例子中,我们设置左边的label抗压缩为500(小于右侧label即可),即可达到效果。
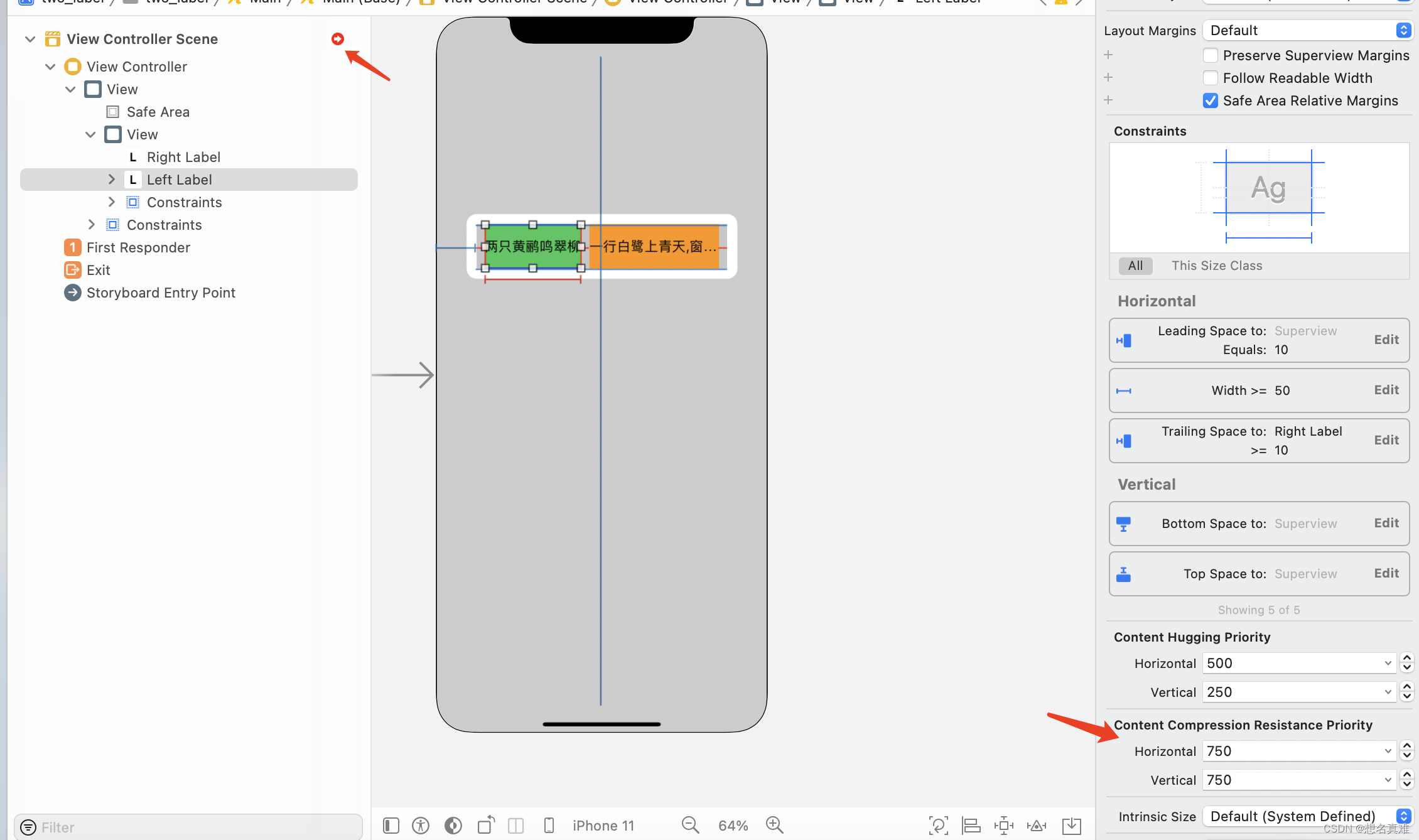
先看默认情况,设置为750,xib会有报错,并且run效果和xib效果不一致:


改成749(只要小于右侧的抗压缩系数即可) ,左侧label优先被挤压,run效果和xib效果一致,就不贴图了:

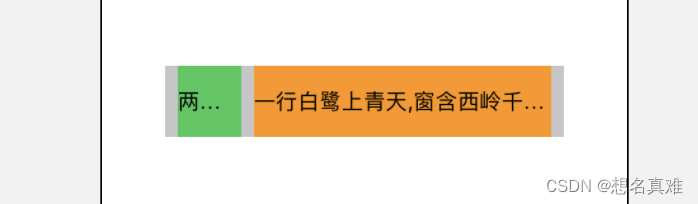
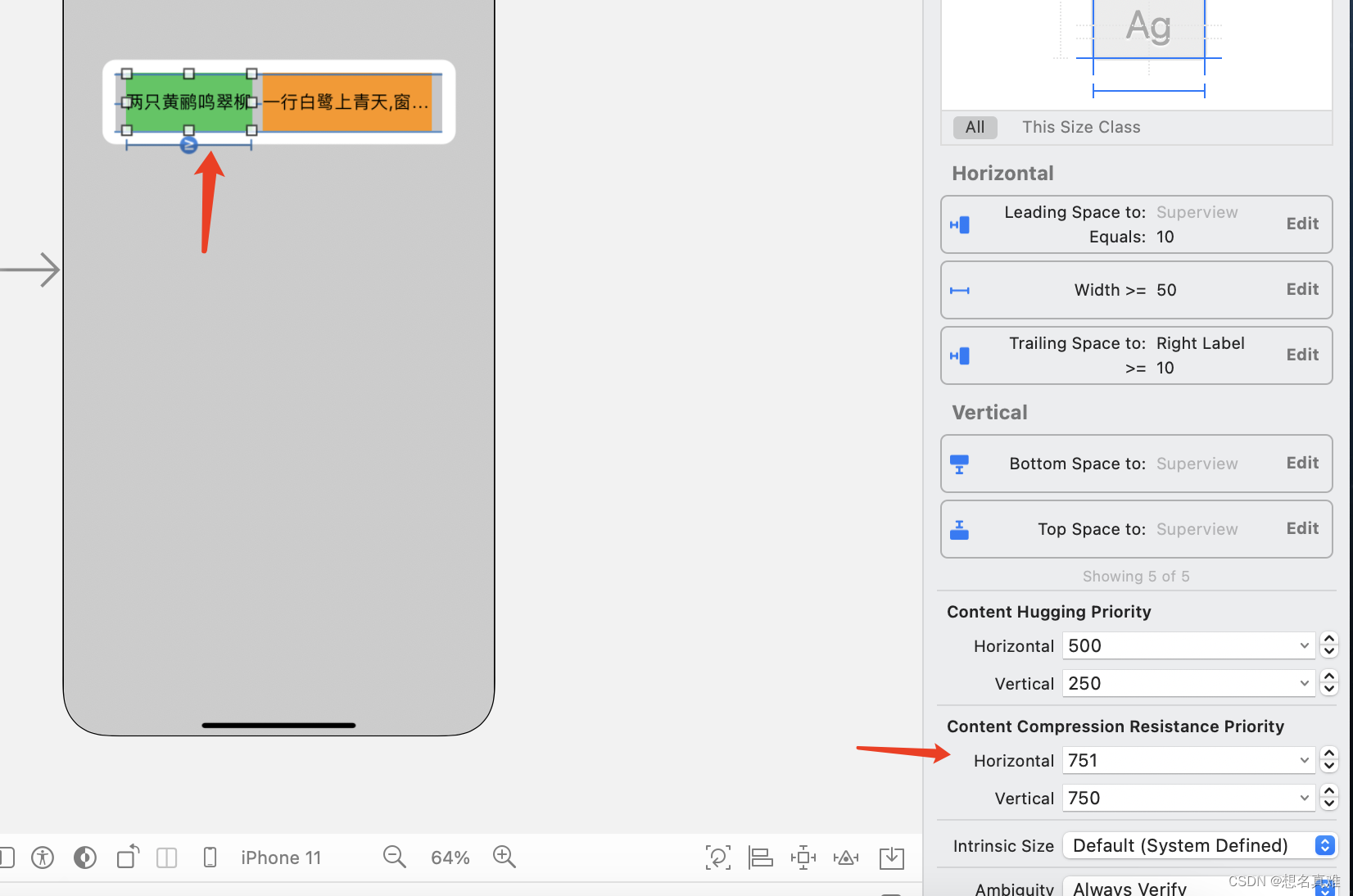
在试试设置为751,左侧label扬眉吐气,完全展示,右侧label被挤压:

在看看另一个API的作用
setContentHuggingPriority(拉伸),
- 这个值越小,就会在宽度多余的情况下,被拉伸。
- 这个值越大,就会在宽度多余的情况下,优先保持原尺寸。
默认情况下: HuggingPriority == 250
举例:一个labelA的拉伸系数为250,labelB为500,那么空间充足的情况下,LabelA会显示更多。
看代码前,先把label之间间距大于等于10 改为 等于10,这样才会出现父视图宽度 大于 子视图宽度和的情况。
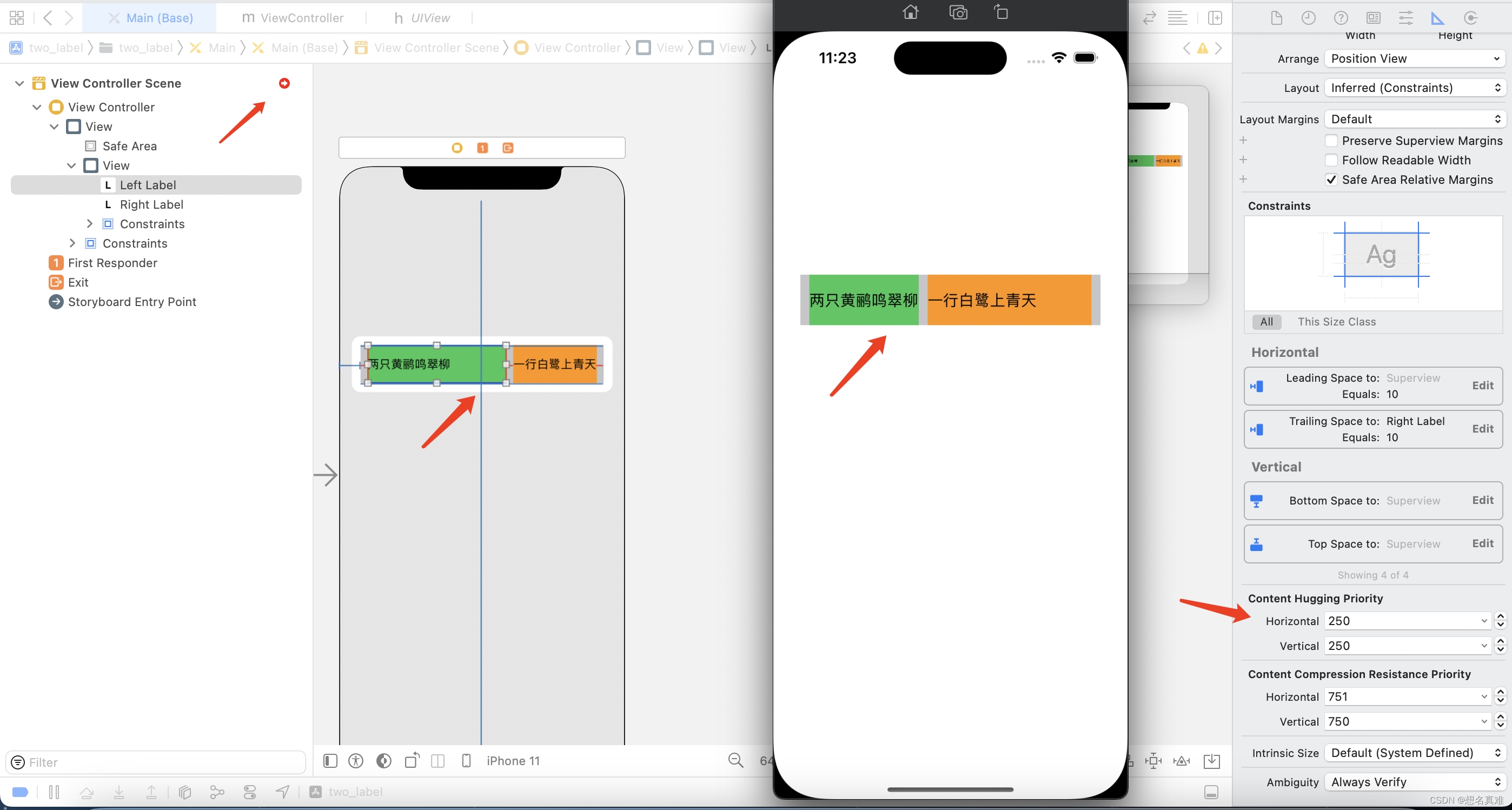
先看默认情况,都设置为250,xib会有报错,并且run效果和xib效果不一致:

在看把左侧label拉伸系数改为100, 左侧填满的父视图剩余空间

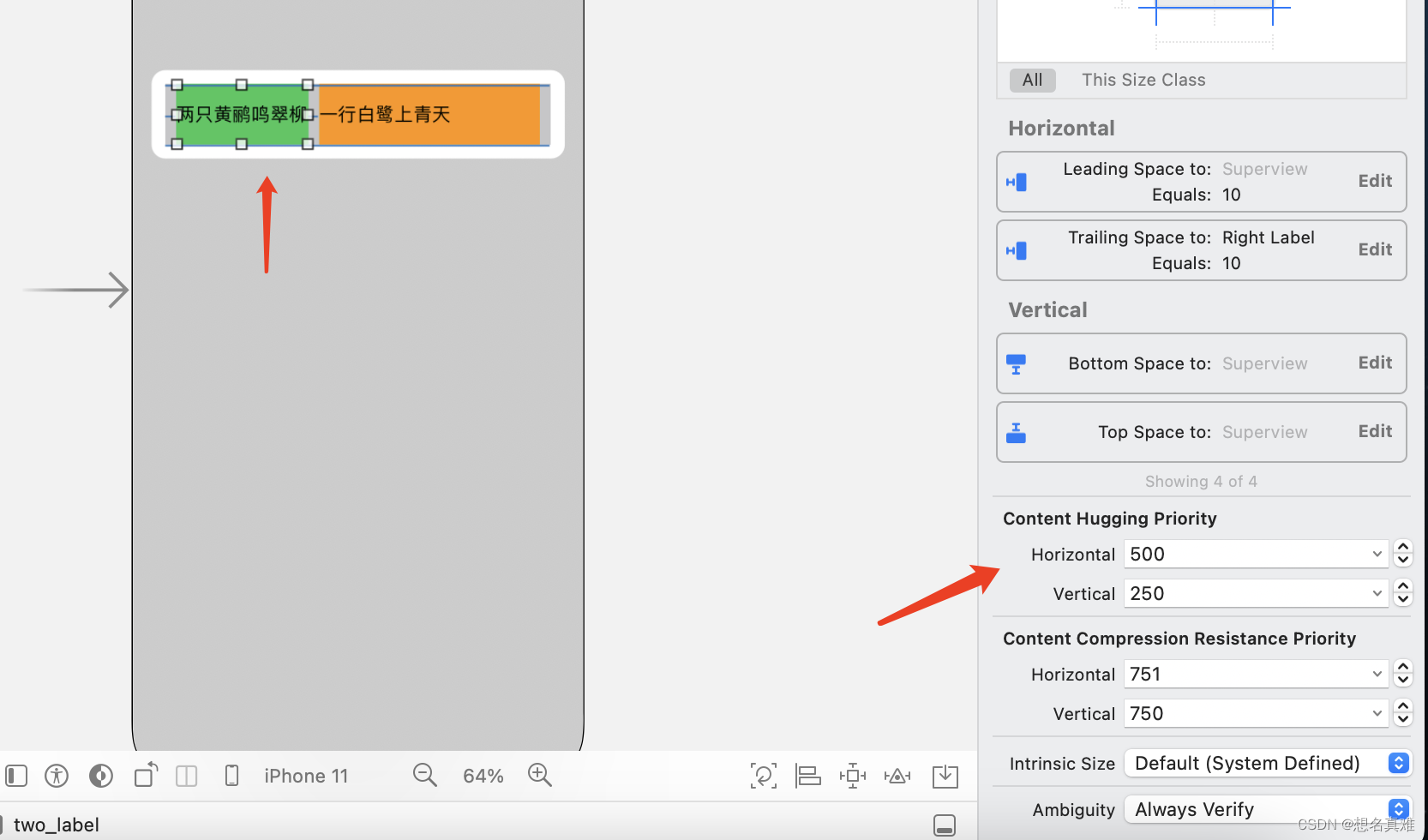
左侧label的拉伸系数改为500,左侧内容宽度不变,右侧内容填满父视图空间

总结一下:
在宽度不够的情况下:
setContentCompressionResistancePriority(抗压缩)生效
- 这个值越小,优先被压缩。
- 这个值越大,优先完全展示。
在宽度足够的情况下:
setContentHuggingPriority(拉伸)生效
- 这个值越小,优先被拉伸。
- 这个值越大,优先保持原尺寸,拉伸其他视图。
值越小,越会被压缩,拉伸。
值越大,越会保持原有尺寸。