业务需求
在window上想要debug在ios的应用中的webview页面,毕竟页面是在安卓端和ios端都有webview的。安卓的页面使用edge的edge://inspect/#devices,手机开启调试模式就可以了。对于ios就没有办法,页面中已经使用了vconsole可以看到部分的信息,vconsole的信息也是没有chrome调试那么好。
在YouTube上找到一些在window中调试webview的页面,使用remotedebug-ios-webkit-adapter,把调试的大概步骤记录了一下。
安装使用edge监听usb连接ios进行调试
1、安装remotedebug-ios-webkit-adapter
在nodejs中全局安装remotedebug-ios-webkit-adapter,命令如下:
npm install -g remotedebug-ios-webkit-adapterpowershell中执行启动监听的服务:
remotedebug_webkit_adapter --port=9000
# remotedebug_ios_webkit_adapter --port [9000]执行启动项目的命令报错
C:\WINDOWS\system32> remotedebug_ios_webkit_adapter --port=9099
remotedebug-ios-webkit-adapter failed to run with the following error:
ios_webkit_debug_proxy.exe not found.
Please install 'scoop install ios-webkit-debug-proxy'需要安装这个ios-webkit-debug-proxy,看到这个需要使用scoop进行安装。scoop和chocolatey都是window端的应用包管理,可以使用命令行进行应用安装。
2、安装scoop和ios-webkit-debug-proxy
安装scoop的时候报错,这个问题改成不是administrator的powershell窗口就可以了。
C:\WINDOWS\system32> irm get.scoop.sh | iex
Initializing... Running the installer as administrator is disabled by default,
see https://github.com/ScoopInstaller/Install#for-admin for details. Abort.安装scoop的时候报错,网络原因,应该是网络的问题,想想办法找一些可以访问的资源。
PS C:\Users\Alvin\scoop\shims> irm get.scoop.sh | iex
Initializing...
Downloading ...
fatal: unable to access 'https://github.com/ScoopInstaller/Scoop.git/':
Recv failure: Connection was reset fatal:
destination path 'C:\Users\Alvin\scoop\buckets\main'
already exists and is not an empty directory. Creating shim... Resolve-Path :
找不到路径“C:\Users\Alvin\scoop\apps\scoop\current\bin\scoop.ps1”,因为该路径不存在。
所在位置 行:309 字符: 21 + $relativePath = Resolve-Path -Relative
$path + ~~~~~~~~~~~~~~~~~~~~~~~~~~~~ + CategoryInfo : ObjectNotFound:
(C:\Users\Alvin\...t\bin\scoop.ps1:String) [Resolve-Path ],
ItemNotFoundException + FullyQualifiedErrorId :
PathNotFound,Microsoft.PowerShell.Commands.ResolvePathCommandscoop的使用方法
# 查看安装的目录
dir ~\scoop
# 安装ios-webkit-debug-proxy应用包
scoop bucket add extras
scoop install ios-webkit-debug-proxy
# 查找应用包
scoop search ios-webkit-debug-proxy3、启动监听服务
装上了ios-webkit-debug-proxy之后再启动项目就可以了
# powershell
PS C:\Users\Alvin> remotedebug_ios_webkit_adapter --port=9099
remotedebug-ios-webkit-adapter is listening on port 90994、使用ios手机连接window
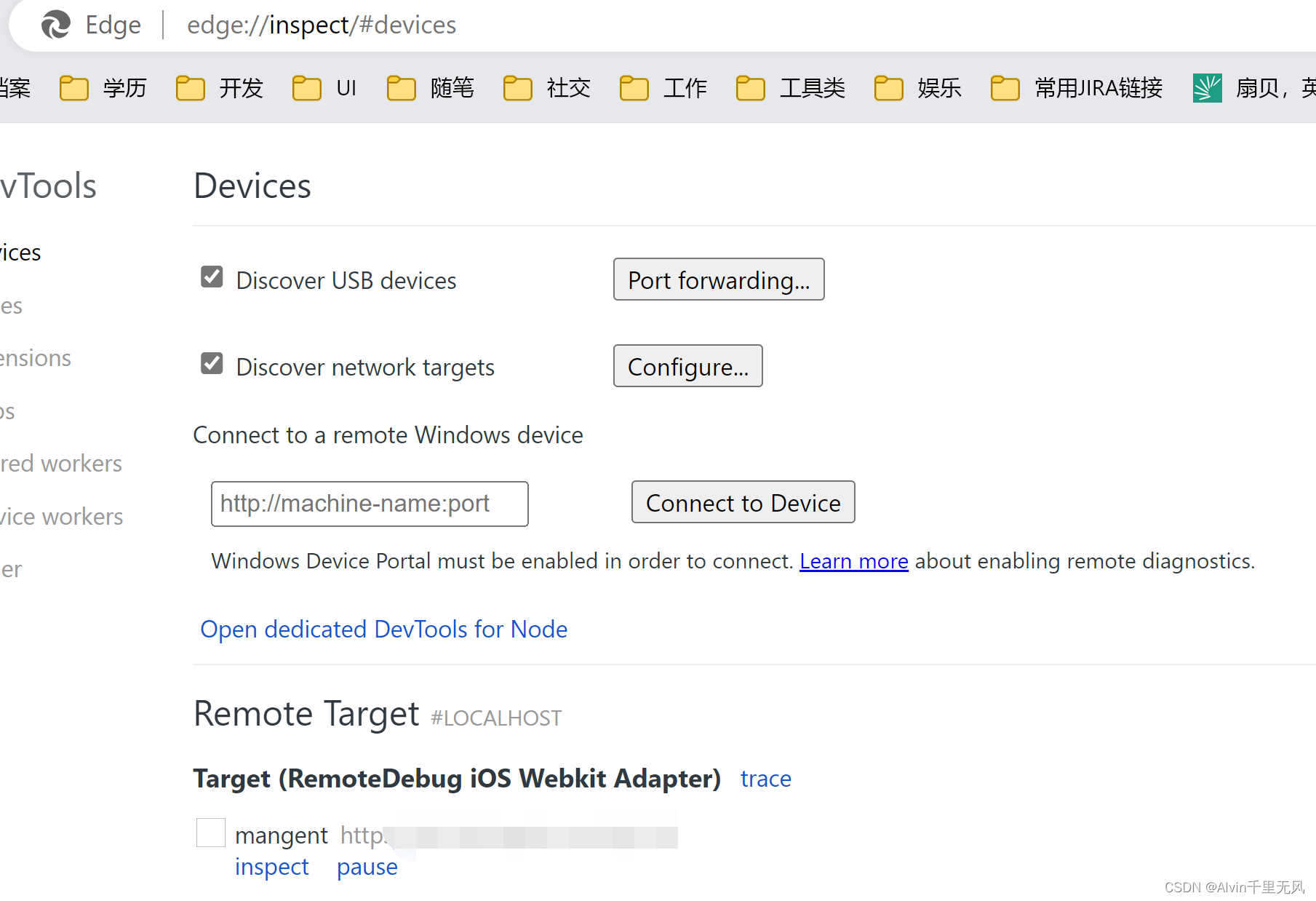
ios手机连接,然后信任调试,然后chrome 执行chrome://inspect/#devices(chrome会有启动inspect的会有网络问题),edge执行edge://inspect/#devices,设置discover network targets -> localhost:9000,稍等一小会,页面中出现Target (RemoteDebug iOS Webkit Adapter),点击inspect后就可以了

其他
尝试使用chocolatey来进行安装ios-webkit-debug-proxy,chocolatey和scoop一样也是window端的命令行安装应用的工具,发现choco好像没有这个包,能够使用choco installl [packageName] 命令,不过也没有装成功,估计也是网络的问题。