ios10出来了-xcode也跟着升级到了8-想着app做个更新-于是修改好了代码打算上传新包-无奈总是发现构建不了新版本">最近iOS10出来了 Xcode也跟着升级到了8 想着App做个更新 于是修改好了代码打算上传新包 ,无奈总是发现构建不了新版本
经过各种蛋疼的查找.我列一下我的经验
1.如果是收费的App,那么是要去同意一个协议,才能构建新版本的 || 如果是免费App,那就忽略这条
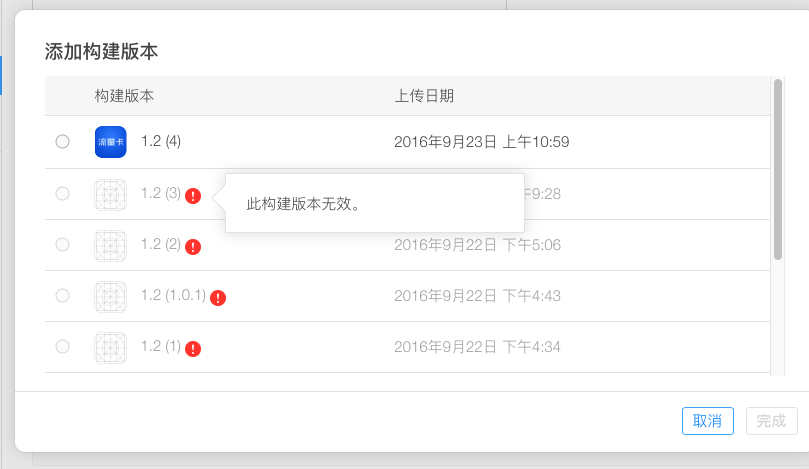
2.如果你上传了新包,无论是Xcode上传,还是 Application Load 工具上传 ,只要你在ITC后台看不到你的预提交版本, 而且你的构建新版本始终不出现那个➕,那就不要再空等了,应该是你上传的ipa包有问题(ps:尽管你上传好像成功了) 可以从这个图看出来,之前我的版本都是有问题的
3.无法构建新版的解决方案
在最新的Xcod8下, 必须要对App做好新特性–隐私 的适配
权限设置-和-提示文本文字">就是在plist.info文件中 添加如下 权限设置 和 提示文本文字
<string > App需要您的同意,才能访问媒体资料库</string >
<key > NSBluetoothPeripheralUsageDescription</key >
<string > App需要您的同意,才能访问蓝牙</string >
<key > NSCalendarsUsageDescription</key >
<string > App需要您的同意,才能访问日历</string >
<key > NSCameraUsageDescription</key >
<string > App需要您的同意,才能访问相机</string >
<key > NSHealthShareUsageDescription</key >
<string > App需要您的同意,才能访问健康分享</string >
<key > NSHealthUpdateUsageDescription</key >
<string > App需要您的同意,才能访问健康更新 </string >
<key > NSLocationAlwaysUsageDescription</key >
<string > App需要您的同意,才能始终访问位置</string >
<key > NSLocationUsageDescription</key >
<string > App需要您的同意,才能访问位置</string >
<key > NSLocationWhenInUseUsageDescription</key >
<string > App需要您的同意,才能在使用期间访问位置</string >
<key > NSMicrophoneUsageDescription</key >
<string > App需要您的同意,才能访问麦克风</string >
<key > NSMotionUsageDescription</key >
<string > App需要您的同意,才能访问运动与健身</string >
<key > NSPhotoLibraryUsageDescription</key >
<string > App需要您的同意,才能访问相册</string >
<key > NSRemindersUsageDescription</key >
<string > App需要您的同意,才能访问提醒事项</string > 添加好以后 你再去打包 上传 就可以了