##先总结
参考帖子:
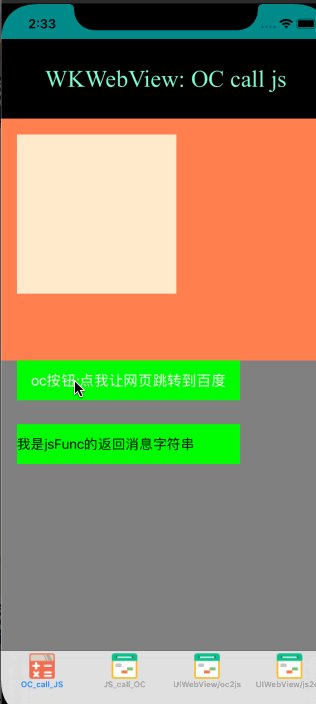
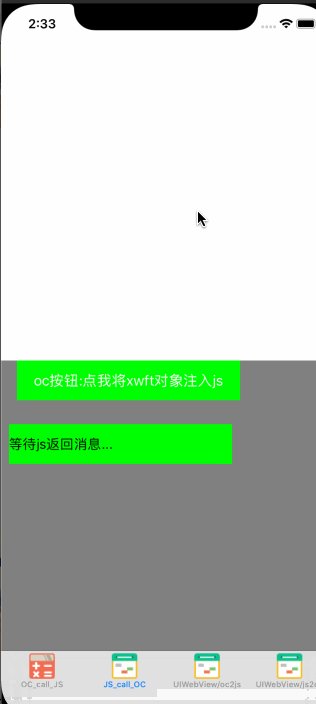
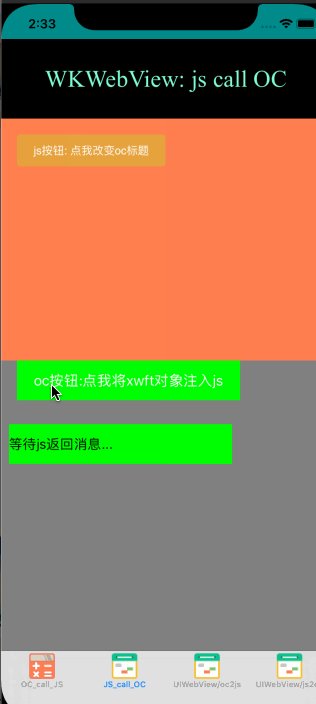
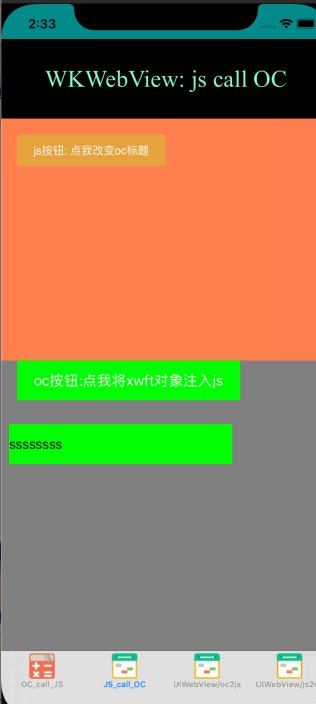
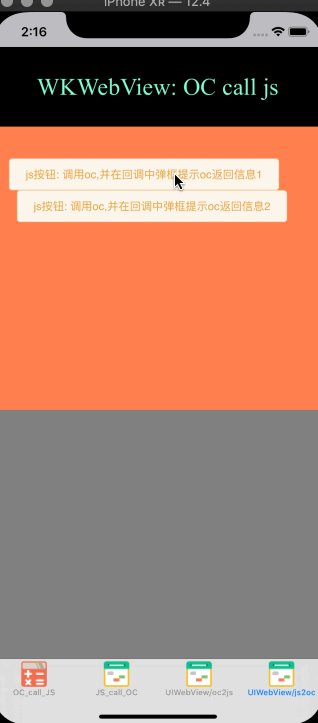
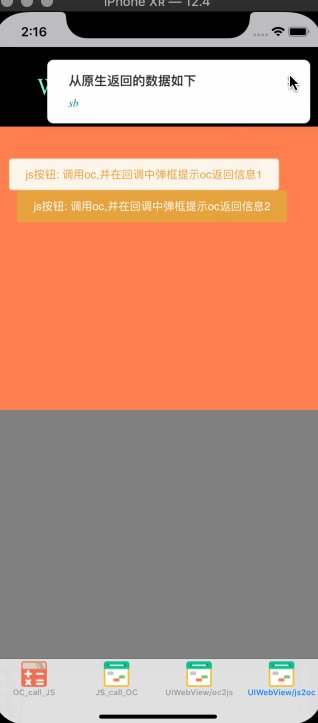
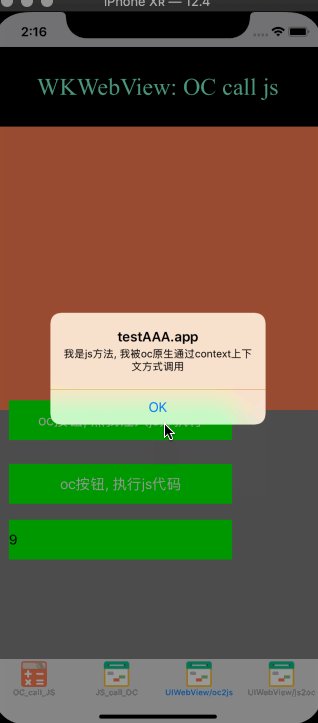
oc/js通信demo:(包括WKWebView/UIWebView). 包括js以及对象方式和回调方式从oc原生获取值


iOS js oc相互调用(JavaScriptCore)(二) (核心js 中是通过一个对象来调用方法的 JSExport
)
http://blog.csdn.net/lwjok2007/article/details/47058795
:
S调用原生OC篇
http://www.cnblogs.com/gchlcc/p/6154894.html
iOS下JS与原生OC互相调用(总结)
http://www.jianshu.com/p/d19689e0ed83
OC与JS交互之UIWebView
http://www.cnblogs.com/markstray/p/5757238.html
##1. oc 调用 js方法
###方法一
NSString *jsStr = [NSString stringWithFormat:@"showAlert('%@')",@"这里是JS中alert弹出的message"];
[_webView stringByEvaluatingJavaScriptFromString:jsStr];
###或者 使用JavaScriptCore库
###方法二
JSContext *context = [self.webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
NSString *textJS = @"showAlert('这里是JS中alert弹出的message')";
[context evaluateScript:textJS];
##2 js调用oc 方法(这里只讨论JavaScriptCore)
##JavaScriptCore
##js 调用oc 其实有两种模式
##一种是 js直接调用oc方法
##一种是 js 通过对象调用oc方法
-(void)webViewDidFinishLoad:(UIWebView *)webView
{
//网页加载完成调用此方法
//iOS调用js
//首先创建JSContext 对象(此处通过当前webView的键获取到jscontext)
JSContext *context=[webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
//js调用iOS
//第一种情况
//其中test1就是js的方法名称,赋给是一个block 里面是iOS代码
//此方法最终将打印出所有接收到的参数,js参数是不固定的 我们测试一下就知道
context[@"test1"] = ^() {
NSArray *args = [JSContext currentArguments];
for (id obj in args) {
NSLog(@"%@",obj);
}
};
//此处我们没有写后台(但是前面我们已经知道iOS是可以调用js的,我们模拟一下)
//首先准备一下js代码,来调用js的函数test1 然后执行
//一个参数
NSString *jsFunctStr=@"test1('参数1')";
[context evaluateScript:jsFunctStr];
//二个参数
NSString *jsFunctStr1=@"test1('参数a','参数b')";
[context evaluateScript:jsFunctStr1];
}
#重点是第二种方法
通过一个对象来调用方法的。
此处稍微复杂一点我们需要使用到
JSExport
凡事添加了JSExport协议的协议,所规定的方法,变量等 就会对js开放,我们可以通过js调用到
如果js是一个参数或者没有参数的话 就比较简单,我们的方法名和js的方法名保持一致即可
js代码方法:
testobject.TestOneParameter('参数1')
对应oc方法
-(void)TestOneParameter:(NSString *)message;
通过这个对应关系, 我们可以使用代理类来处理
.h
#import <Foundation/Foundation.h>
#import <JavaScriptCore/JavaScriptCore.h>
//首先创建一个实现了JSExport协议的协议
@protocol TestJSObjectProtocol <JSExport>
//此处我们测试几种参数的情况
-(void)TestNOParameter;
-(void)TestOneParameter:(NSString *)message;
-(void)TestTowParameter:(NSString *)message1 SecondParameter:(NSString *)message2;
@end
//让我们创建的类实现上边的协议
@interface TestJSObject : NSObject<TestJSObjectProtocol>
@end
.m
#import "TestJSObject.h"
@implementation TestJSObject
//一下方法都是只是打了个log 等会看log 以及参数能对上就说明js调用了此处的iOS 原生方法
-(void)TestNOParameter
{
NSLog(@"this is ios TestNOParameter");
}
-(void)TestOneParameter:(NSString *)message
{
NSLog(@"this is ios TestOneParameter=%@",message);
}
-(void)TestTowParameter:(NSString *)message1 SecondParameter:(NSString *)message2
{
NSLog(@"this is ios TestTowParameter=%@ Second=%@",message1,message2);
}
@end
测试一下~
##划重点
##划重点
##(划重点,这里的调用方法是网页加载完成后调用,实际情况可能是js方法必须被实现后才能显示网页,
##换句话说就是,js调用oc的方法可能在网页准备加载的时候就会触发,所以不一定就写在webViewDidFinishLoad:方法中)
#可能就在 shouldStartLoadWithRequest:代理方法中
-(void)webViewDidFinishLoad:(UIWebView *)webView
{
//网页加载完成调用此方法
//首先创建JSContext 对象(此处通过当前webView的键获取到jscontext)
JSContext *context=[webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
//第二种情况,js是通过对象调用的,我们假设js里面有一个对象 testobject 在调用方法
//首先创建我们新建类的对象,将他赋值给js的对象
TestJSObject *testJO=[TestJSObject new];
context[@"testobject"]=testJO;
//同样我们也用刚才的方式模拟一下js调用方法
NSString *jsStr1=@"testobject.TestNOParameter()";
[context evaluateScript:jsStr1];
NSString *jsStr2=@"testobject.TestOneParameter('参数1')";
[context evaluateScript:jsStr2];
NSString *jsStr3=@"testobject.TestTowParameterSecondParameter('参数A','参数B')";
[context evaluateScript:jsStr3];
}

![[iOS 获取照片后压缩图片] 64*64像素 小于4k](/images/no-images.jpg)